Webサイト(ブログ)作成において、7番目にやることはWordPressへのテーマ適用です。
Webサイト制作は、Webサイトを家と例えて考えると非常に理解しやすくなります。Webサイト制作の流れをおさらいしましょう。
- 自分のWebサイトのURLに使用するドメインを取得する 【家の住所を決める】
- 自分のWebサイトをインターネット上に公開するためにレンタルサーバーを契約する 【土地を契約する】
- ドメインをレンタルサーバーに紐付ける 【住所と土地を紐付ける】
- セキュリティ強化のためドメインをSSL化する 【家のセキュリティを強化】
- レンタルサーバー内でデータベースを作成する 【資材置き場をつくる】
- WordPressをレンタルサーバ内にインストールする 【家の土台をつくる】
- WordPressにテーマを適用する 【家の骨組みをつくる】
- WordPressに最初の記事を投稿する 【家を建てる】
今回の投稿ではWordPressにテーマを適用する流れを説明したいと思います。
WordPressにテーマを適用する流れを説明する前に、まず、WordPressとは何であるかに、テーマとは何であるかについておさらいしておきたいと思います。
目次
WordPress(ワードプレス)とは?

WordPressとはWebサイトを家と考えた場合、家の土台に相当します。
WordPressとは、簡単に言うと、Webサイトやブログを簡単につくるための無料のソフトウェアです。
WordPressを使うことで、専門的な知識がなくても、誰でもWebサイトを難しいコード入力することなく、文字の入力や簡単なボタン操作で作ることができます。
WordPressテーマとは?
WordPressのテーマとは、Webサイトの全体のテンプレートのことで、例えると、家の骨組みに相当するものです。
テーマを適用することで、複雑な処理を行うことなく、Webサイトのデザインや構成、機能などを変えることができます。
テーマには無料のものと有料のものがあります。
有料のテーマは基本的に高額ですが、デザイン性が高かったり、SEO(検索エンジン最適化)対策がされていて、アクセスを集めやすいという利点があります。

それでは、WordPressにテーマを適用する流れを説明していきます。
WordPressに無料のテーマを適用する
WordPressにテーマを適用しましょう。

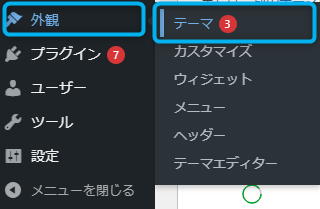
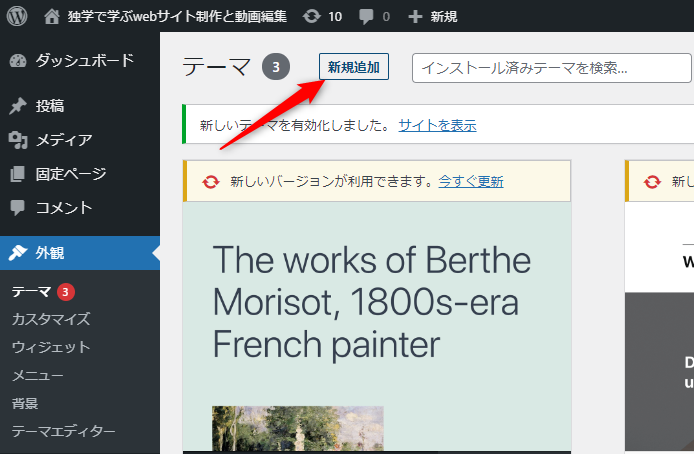
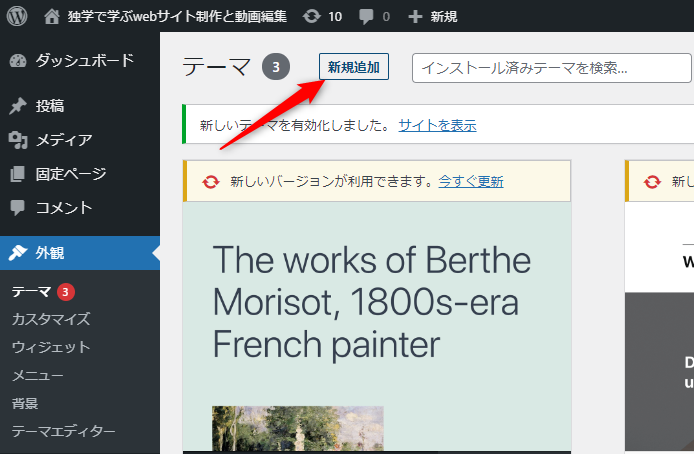
WordPressの管理画面から、外観>テーマを選択します。
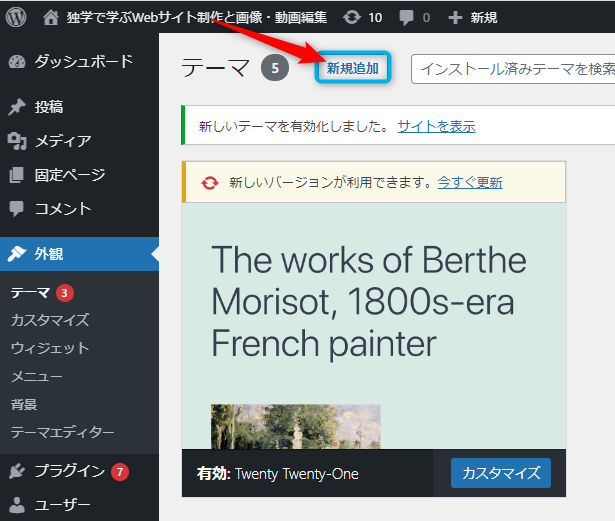
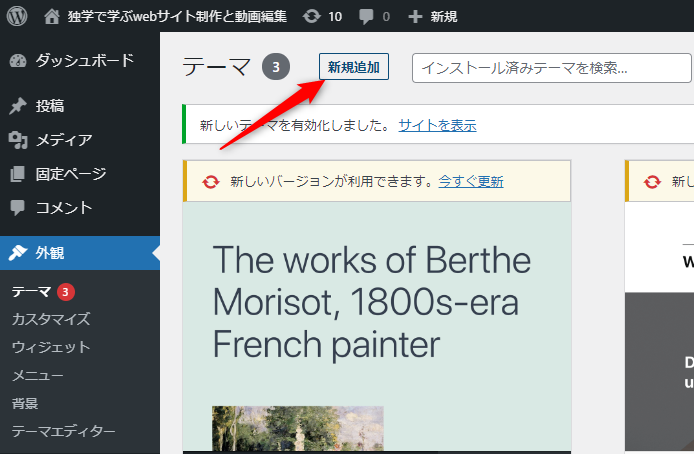
〔テーマ〕の画面に移動したら、最初から用意(インストール)されている無料のWordPressテーマがいくつかありますが、無料のテーマは他にも沢山ありますので、自分の好みの無料テーマを探すために【新規追加】を押しましょう。

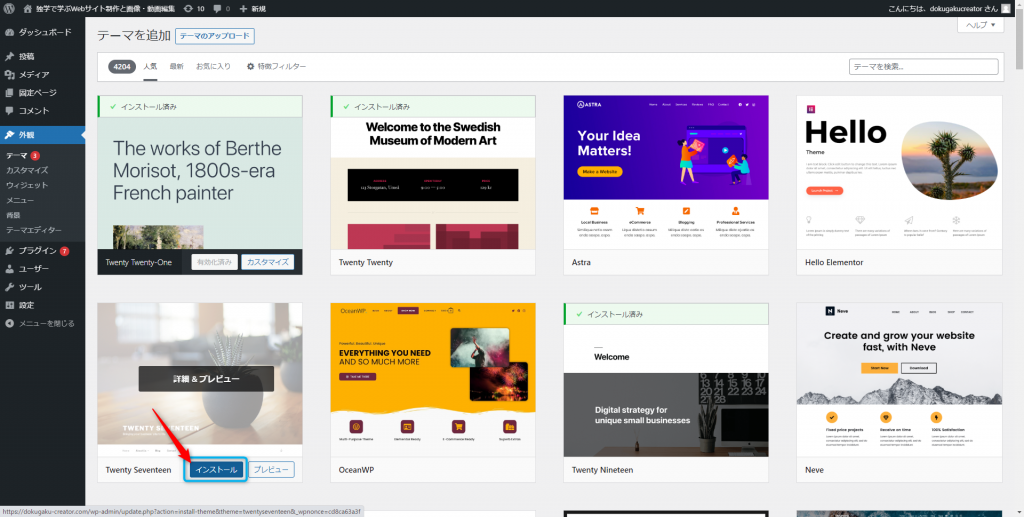
〔テーマを追加〕というページが現れます。このページに無料のWordPressテーマがたくさん並んでますので、好きなテーマを選びましょう。選んだテーマをクリックすると、【インストール】というボタンが現れるのでボタンを押しましょう。


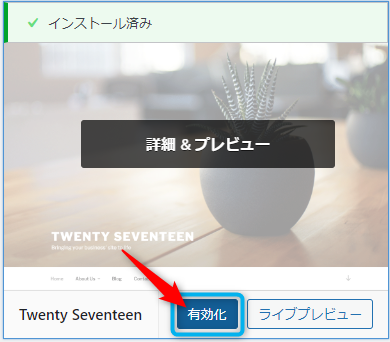
テーマのインストールが完了したら、【有効化】というボタンが現れます。【有効化】のボタンを押すと、テーマが適用されます。
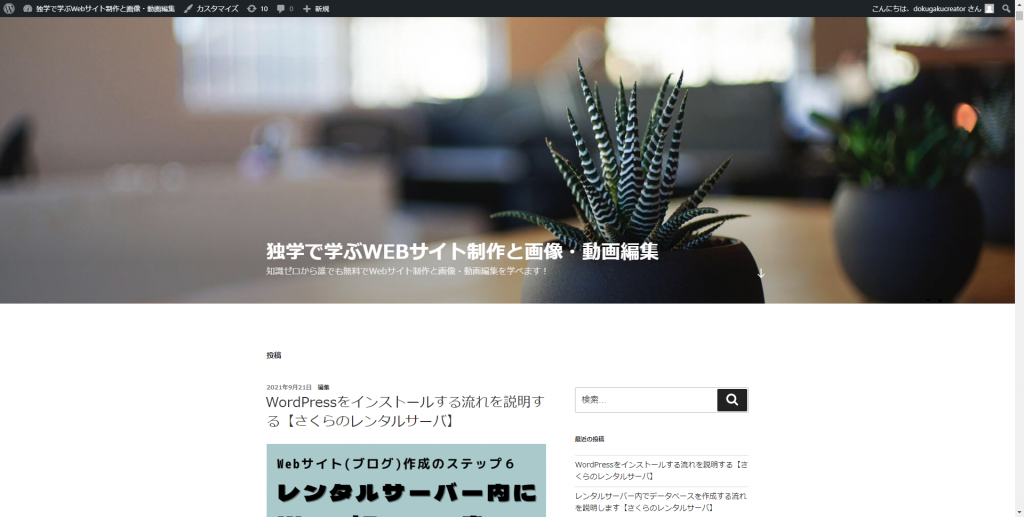
Webサイトのトップ画面に移動して、テーマが適用されていることを確認しましょう。

以上が、WordPress無料テーマ適用の流れになります。
WordPressに有料のテーマを適用する
私が実際に使用している有料WordPressテーマは3つあります。今回はその3つを紹介したいと思います。
実はWebサイト制作で最もお金が掛かるのが有料WordPressテーマの購入です。
有料WordPressテーマは1万円を超えるものがほどんどです。価格が高いと思うかもしれませんが、有料WordPressテーマの開発者も相当力を入れてWordPressテーマを開発しているので、その労力を考えると、ある程度妥当な金額ではないかと思います。おそらく数百時間かけて、カスタマイズのしやすい、デザイン性の高い、かつ機能性にも優れたWebサイトのテンプレート(WordPressテーマ)を作ろうと頑張ったわけですから、購入者はある程度の金額を払ってそのテンプレートを使うことによって、最小限の操作と労力でWebサイトを簡単にプロ仕様にできるというわけです。
それでは、 有料WordPressテーマ を紹介していきます。
WordPressテーマ「Diver」 購入方法とダウンロード方法
私が最もお勧めしたい有料WordPressテーマは「Diver」です。「Diver」の価格は17,800円です。
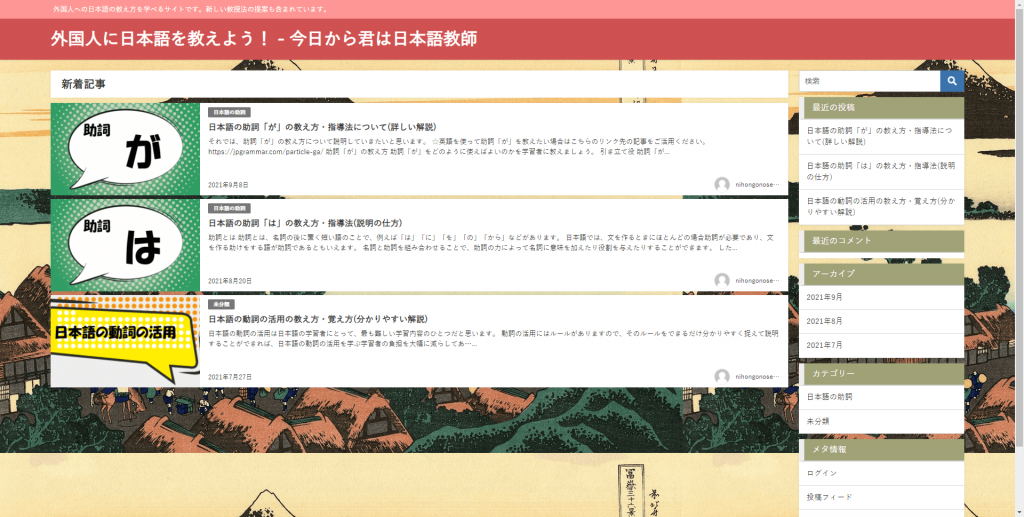
「Diver」は初心者でも簡単にデザイン性に優れた本格的なWebサイトを作ることができる有料WordPressテーマのひとつです。私は当サイト「独学で学ぶWebサイト制作と画像・動画編集」と他に自分の運営する3つのサイトでこの「Diver」を使用しています。私のWebサイトのリンクを貼っておきますので、実際に「Diver」を使って運営しているWebサイトがどんな感じになるのか参考にしていただけたらと思います。
「Diver」の詳細については、公式サイトのページをご覧ください。 【公式サイトを訪問する】ボタンを押すと公式サイトにアクセスできます。

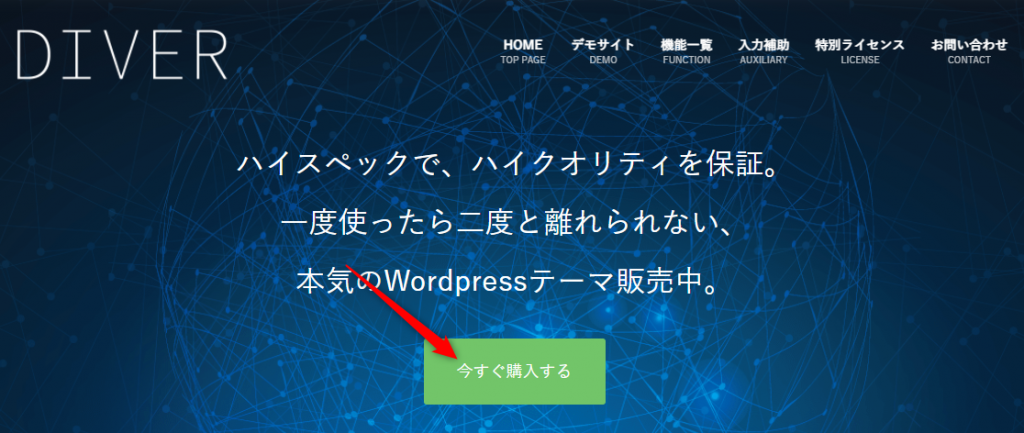
公式サイトの方にある【今すぐ購入する】ボタンを押すと購入することができます。
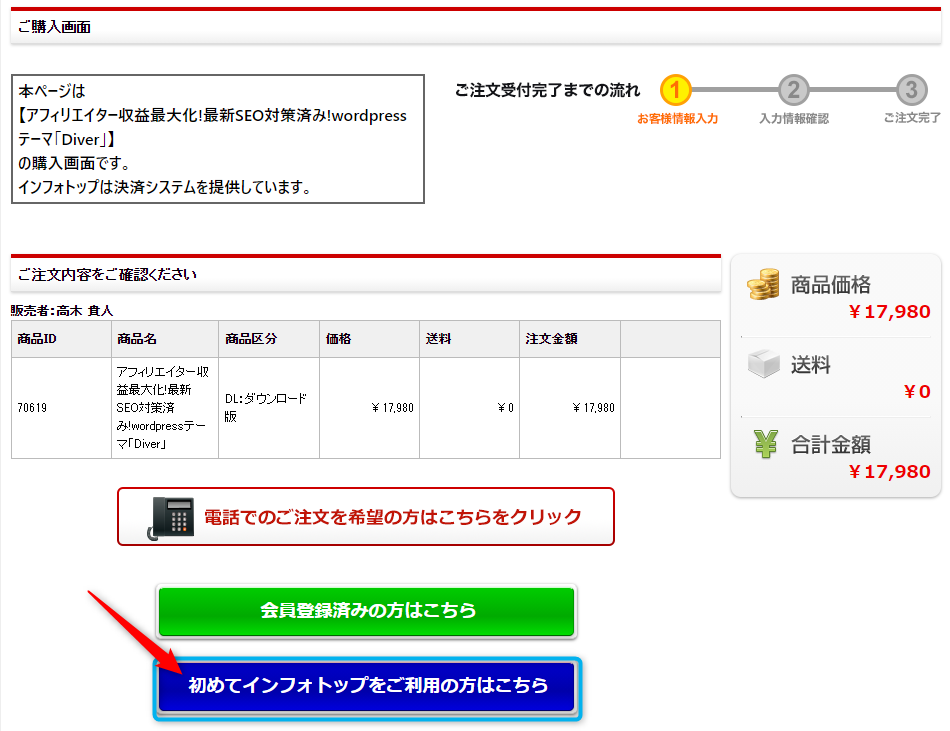
【今すぐ購入する】ボタンを押すと、インフォトップという会社のサイトに移動します。
「Diver」はインフォトップという販売会社が販売していますので、インフォトップに会員登録をして購入をするという流れになります。


「Diver」の購入が完了したら、インフォトップのサイトからZIPファイルがダウンロードできるようになります。
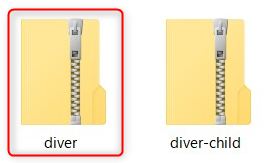
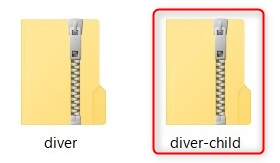
ZIPファイルを解凍すると、その中に「diver」と「diver-child」という名前のZIPファイルがありますので、この2つのファイルをWordPressにインストールしましょう。
ちなみに、「diver」の方は親テーマで「diver-child」が子テーマです。親テーマは「Diver」本体の最新バージョンをアップデートしていくために必要で、子テーマは「Diver」を自分好みにカスタマイズした場合にその内容を保存するために必要となります。
つまり、「Diver」の最新バージョンをアップデートした際に、自分のカスタマイズした内容が上書きされて消されないようにするために2つのファイルが必要になるということになります。
WordPressテーマ「Diver」のインストール方法
それでは「Diver」のインストール方法を説明します。
WordPressの管理画面から、外観>テーマを選択し、【新規追加】ボタンを押します。


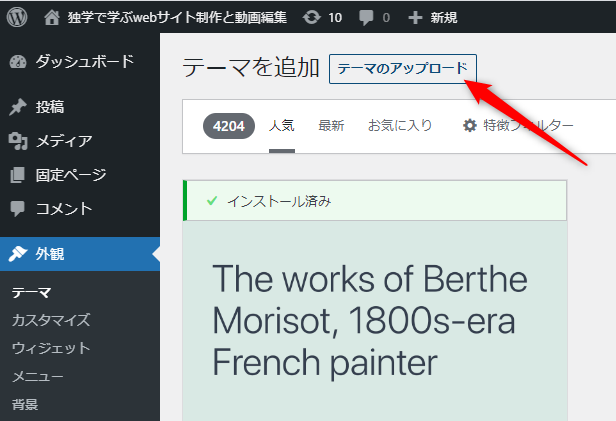
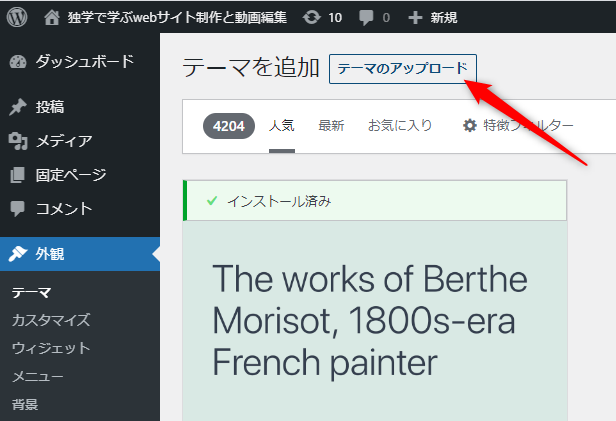
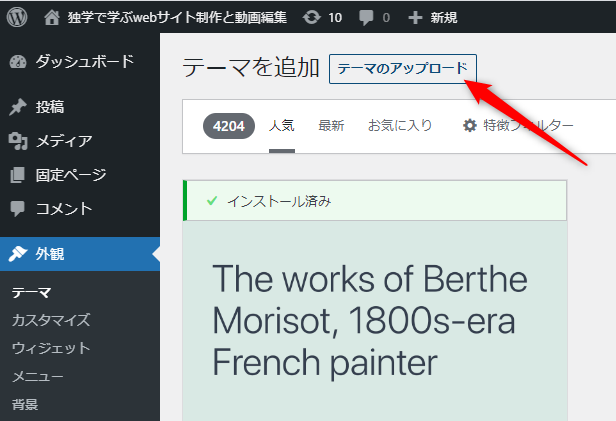
〔テーマを追加〕のページに移動したら、【テーマのアップロード】ボタンを押します。
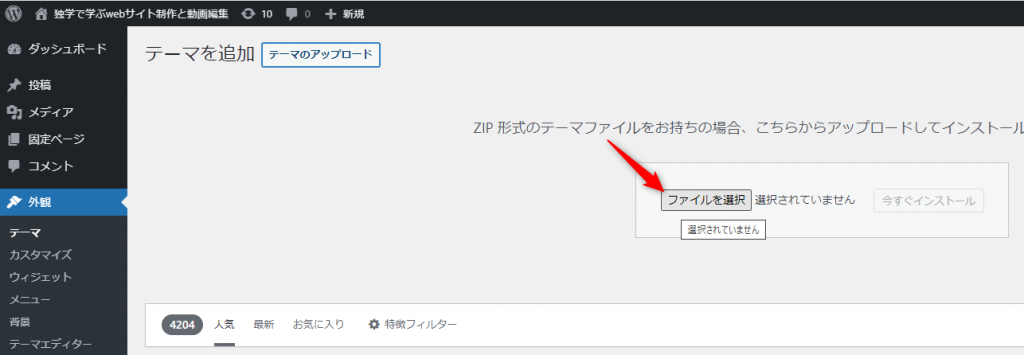
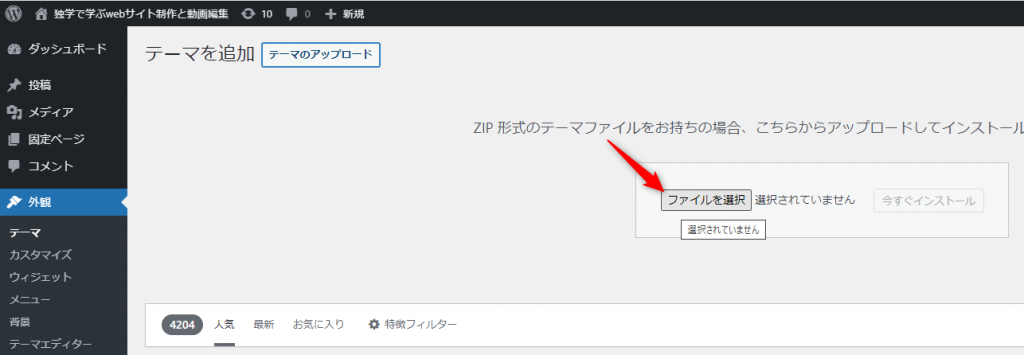
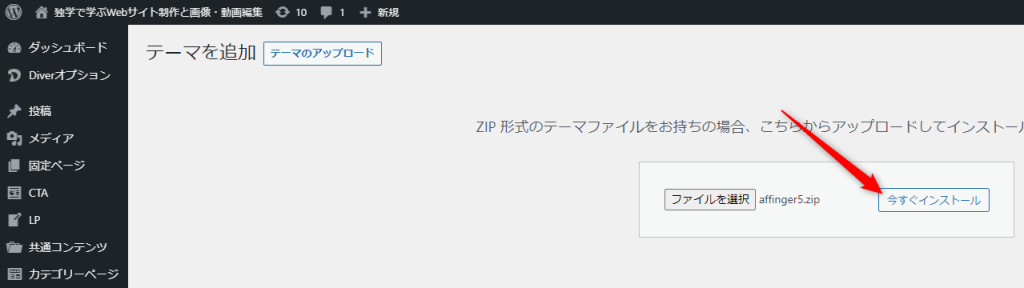
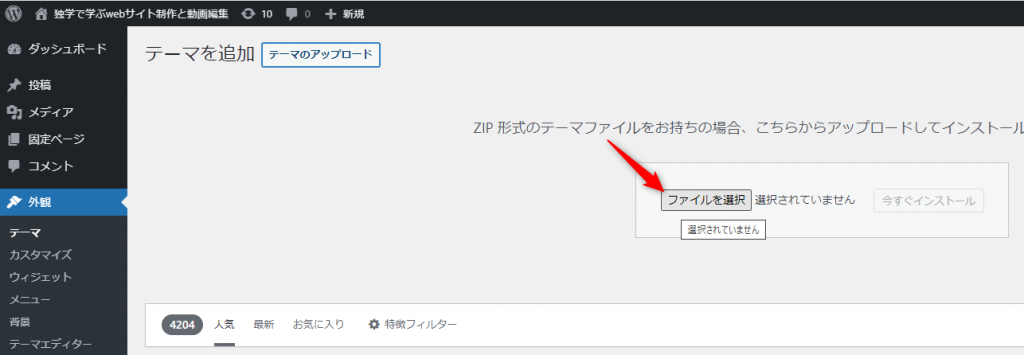
【ファイルを選択】というボタンが現れますので、このボタンを押します。

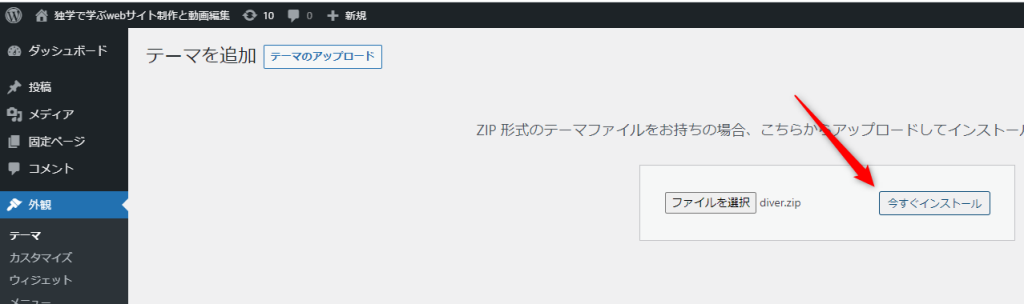
ZIPファイル「diver」を選択して、【今すぐインストール】ボタンを押します。



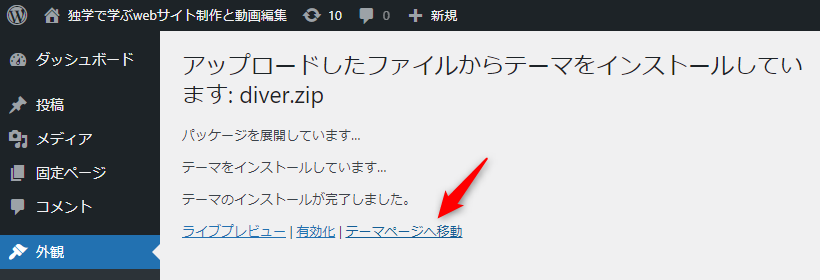
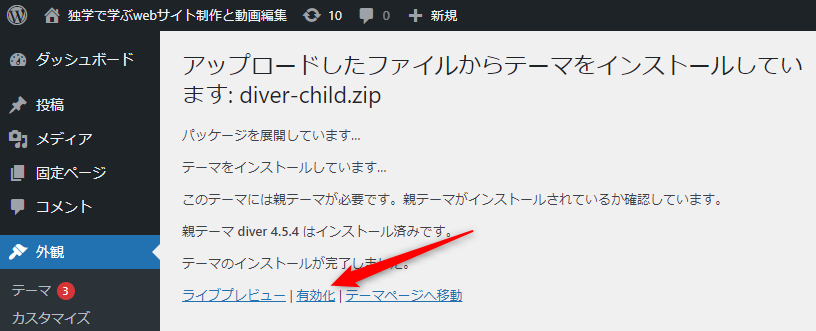
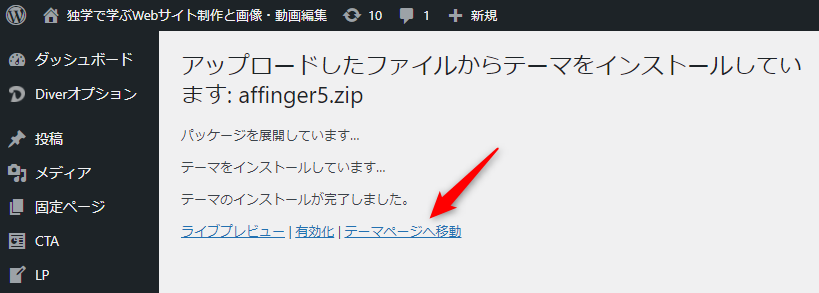
インストールが完了したら、[テーマページへ移動]を押します。
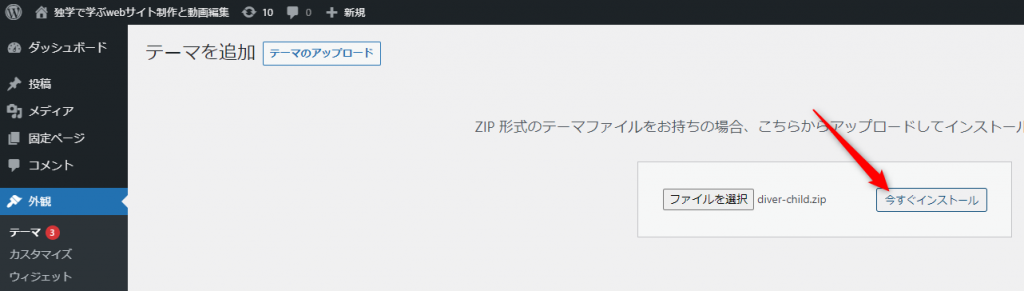
同じ要領で、ZIPファイル「diver-child」をインストールしましょう。



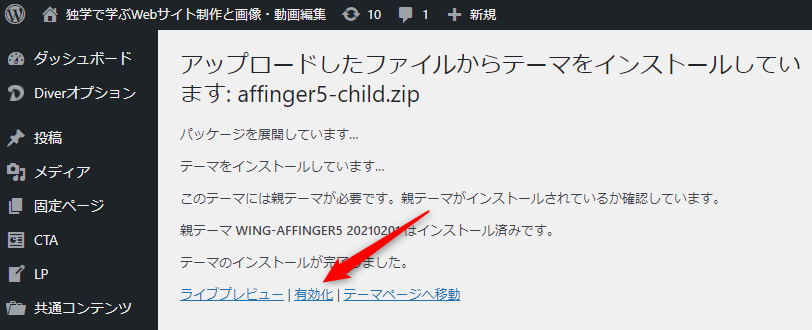
インストールが完了したら、[有効化]を押します。
すると、Webサイト(WordPress)にテーマ「Diver」が適用されます。
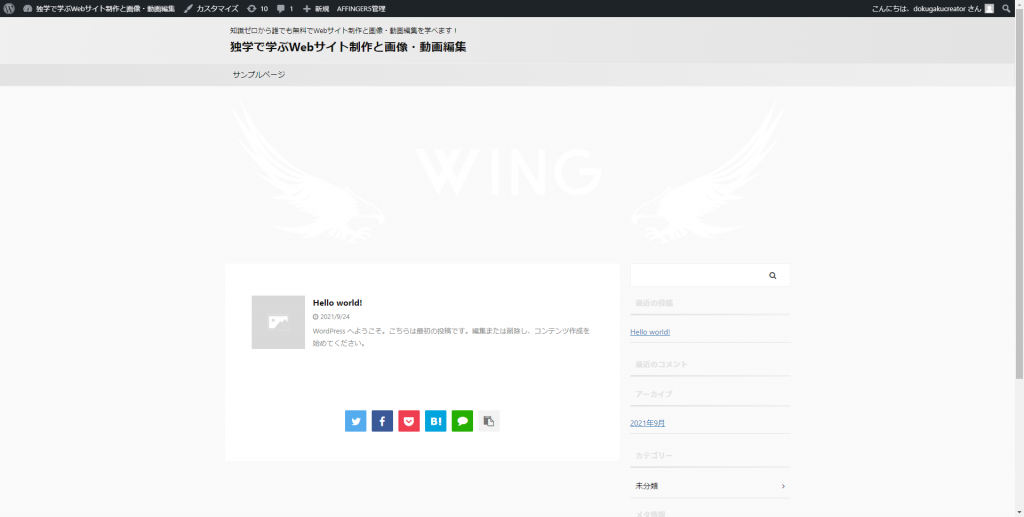
Webサイトのトップ画面に移動すると、「Diver」が適用されていることが確認できます。

WordPressテーマ「Diver」の紹介は以上です。
WordPressテーマ「AFFINGER」 購入方法とダウンロード方法
「AFFINGER」は個人的にはブログ用として使いやすいWordPressテーマだと思います。価格は14,800円です。
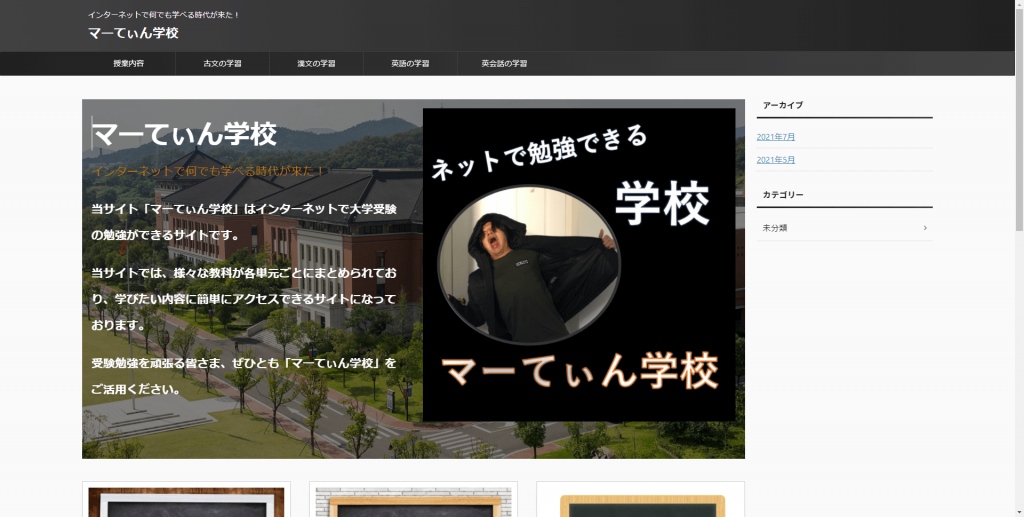
私の運営する他のサイトで「AFFINGER」を使っています。よかったらアクセスしてみてください。
「AFFINGER」の詳細については、公式サイトのページをご覧ください。 【公式サイトを訪問する】ボタンを押すと公式サイトにアクセスできます。

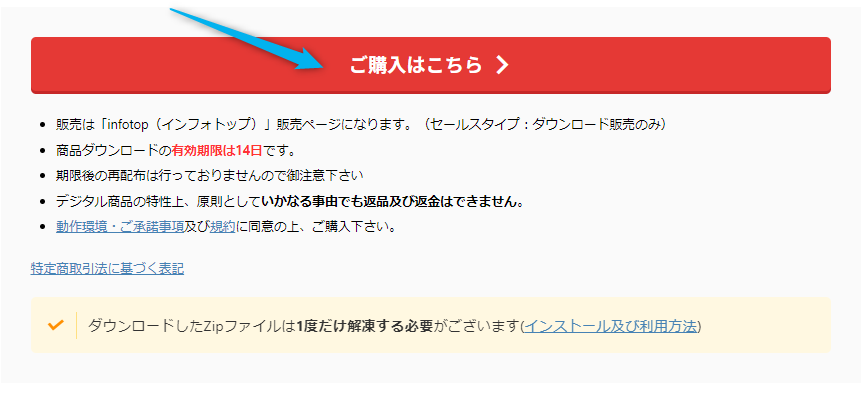
公式サイトの方にある【ご購入はこちら】ボタンを押すと購入することができます。
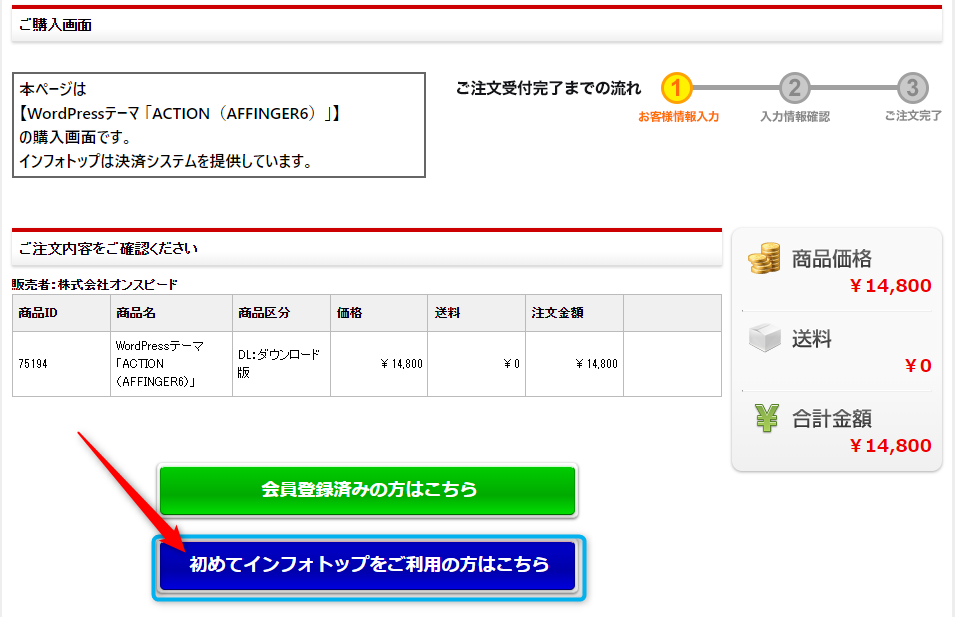
【ご購入はこちら】ボタンを押すと、インフォトップという会社のサイトに移動します。
「AFFINGER」はインフォトップという販売会社が販売していますので、インフォトップに会員登録をして購入をするという流れになります。


「AFFINGER」の購入が完了したら、インフォトップのサイトからZIPファイルがダウンロードできるようになります。
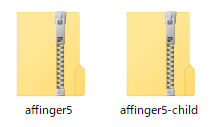
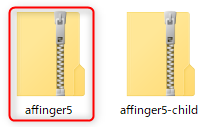
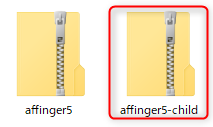
ZIPファイルを解凍すると、その中に「affinger」と「affinger-child」という名前のZIPファイルがありますので、この2つのファイルをWordPressにインストールしましょう。
ちなみに、「affinger」の方は親テーマで「affinger-child」が子テーマです。親テーマは「AFFINGER」本体の最新バージョンをアップデートしていくために必要で、子テーマは「AFFINGER」を自分好みにカスタマイズした場合にその内容を保存するために必要となります。
つまり、「AFFINGER」の最新バージョンをアップデートした際に、自分のカスタマイズした内容が上書きされて消されないようにするために2つのファイルが必要になるということになります。
WordPressテーマ「AFFINGER」のインストール方法
それでは「Diver」のインストール方法を説明します。
WordPressの管理画面から、外観>テーマを選択し、【新規追加】ボタンを押します。


〔テーマを追加〕のページに移動したら、【テーマのアップロード】ボタンを押します。
【ファイルを選択】というボタンが現れますので、このボタンを押します。

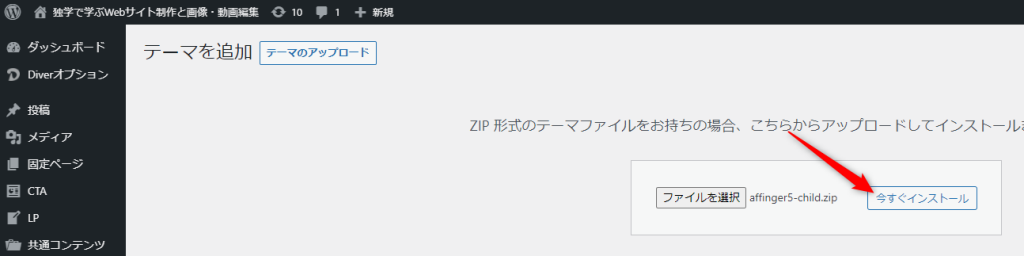
ZIPファイル「affinger」を選択して、【今すぐインストール】ボタンを押します。



インストールが完了したら、[テーマページへ移動]を押します。
同じ要領で、ZIPファイル「affinger-child」をインストールしましょう。



インストールが完了したら、[有効化]を押します。
すると、Webサイト(WordPress)にテーマ「AFFINGER」が適用されます。
Webサイトのトップ画面に移動すると、「AFFINGER」が適用されていることが確認できます。

WordPressテーマ「AFFINGER」の紹介は以上です。
WordPressテーマ「Divi」 購入方法とダウンロード方法
「Divi」はデザイン性を重視した海外のWordPressテーマです。価格は$249(約27,000円)です。高い。。
私の運営しているWebサイトの中で英語で書いているWebサイトがあり、そのサイトに使用するWordPressテーマを探していた中で、一番良さそうだったので思い切ってこの「Divi」を買ってみました。私のWebサイトのリンクを貼りますのでよかったらアクセスしてみてください。
「Divi」の詳細については、公式サイトのページをご覧ください。 【公式サイトを訪問する】ボタンを押すと公式サイトにアクセスできます。
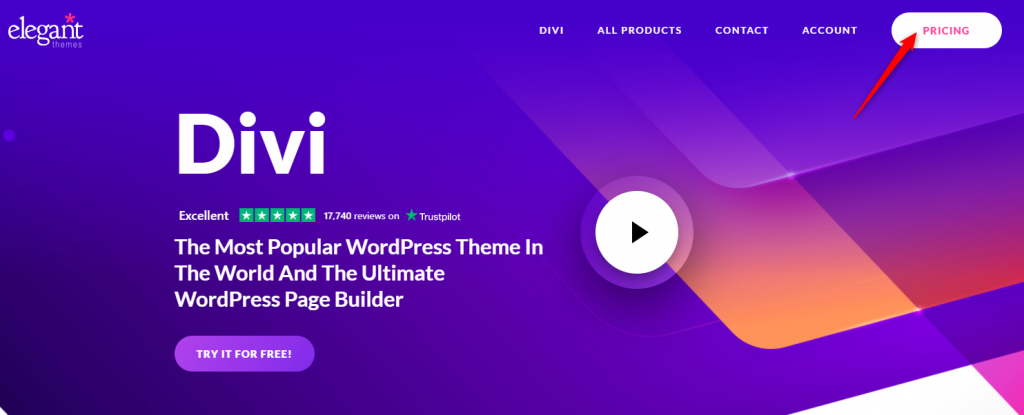
公式サイトのホーム画面にある【PRICING】ボタンを押すと、「Divi」を購入することができます。


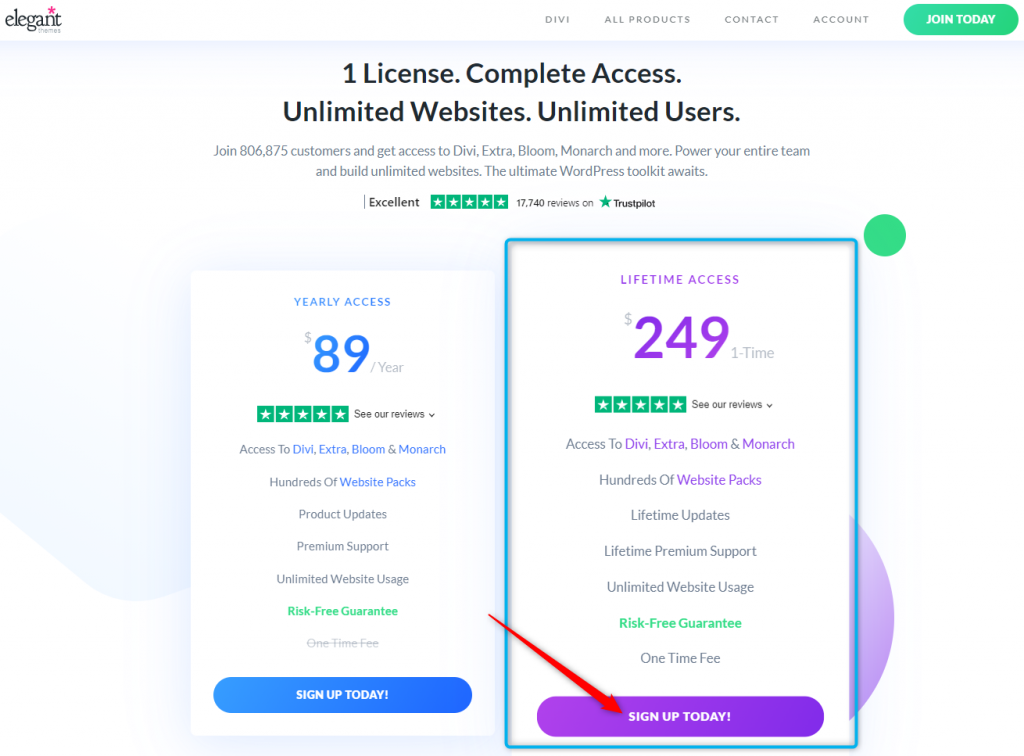
「Divi」の購入には会員登録が必要です。
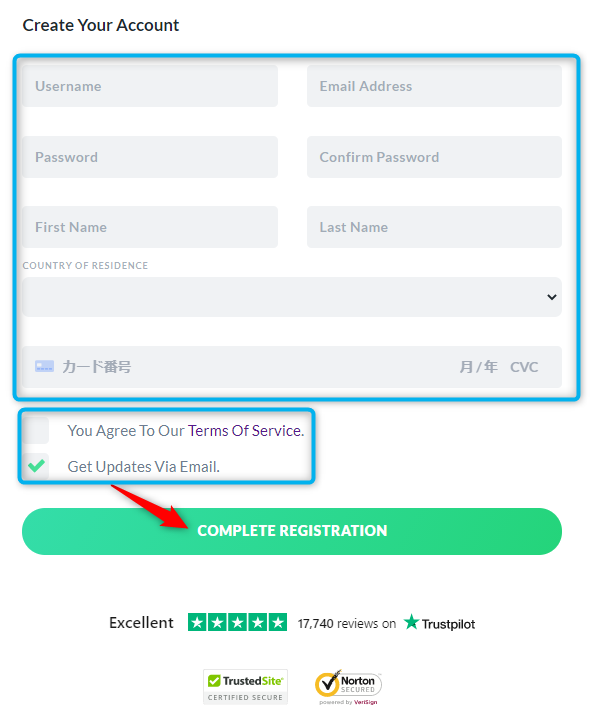
ユーザー名とメールアドレス、ログインパスワード、名前、住所を入力してください。
また、支払い情報としてクレジットカード情報を入力します。
[You Agree To Our Term Of Service(利用規約に同意する)]にチェックを入れます。全ての入力が完了し、【COMPLETE REGISTRATION】を押すと、会員登録及び支払いが完了します。


会員登録と支払いが完了したら、「Divi」の公式サイトにアクセスし、ログインします。
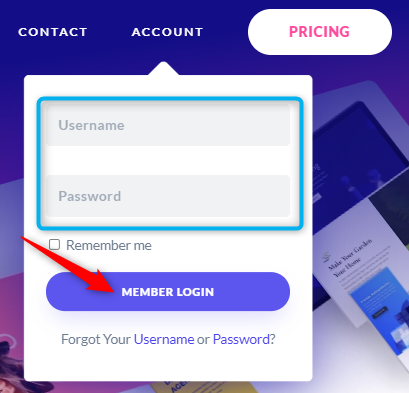
[Username(ユーザー名)]と[Password(パスワード)]を入力し、【MEMBER LOGIN(会員ログイン)】ボタンを押しましょう。会員ログインが完了したら、会員専用ページに移動します。
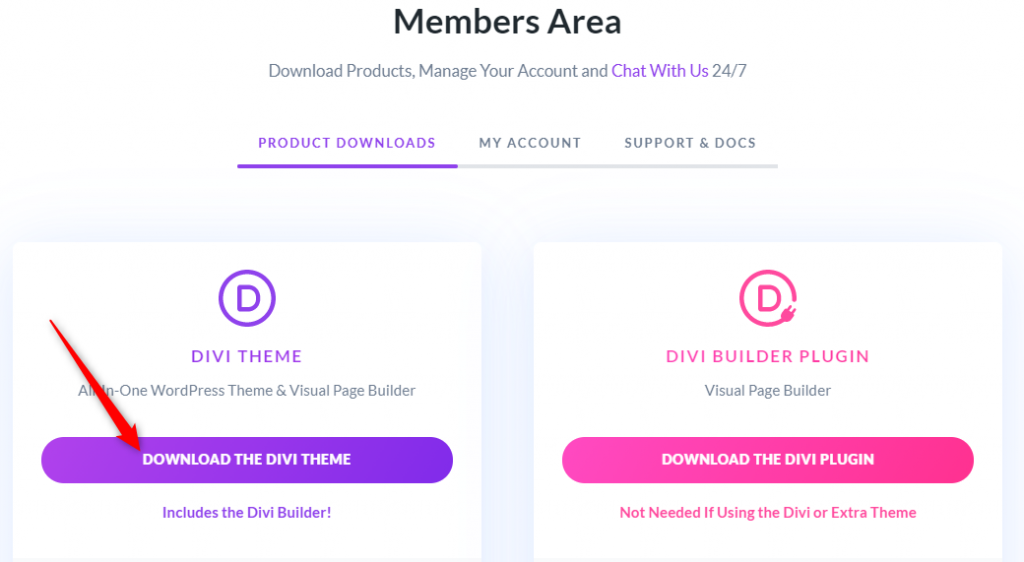
このページからWordPressテーマ「Divi」がダウンロードできます。
[DIVI THEME]のところにある【DOWNLOAD THE DIVI THEME】を押してWordPressテーマ「Divi」をダウンロードしましょう。

「Divi」という名のZIPファイルがダウンロードされますので、このファイルをWordPressにインストールしましょう。
WordPressテーマ「Divi」のインストール方法
それでは「Divi」のインストール方法を説明します。
WordPressの管理画面から、外観>テーマを選択し、【新規追加】ボタンを押します。


〔テーマを追加〕のページに移動したら、【テーマのアップロード】ボタンを押します。
【ファイルを選択】というボタンが現れますので、このボタンを押します。

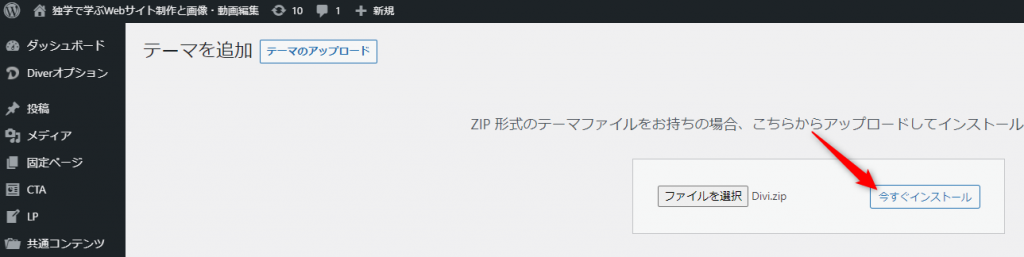
ZIPファイル「Divi」を選択して、【今すぐインストール】ボタンを押します。



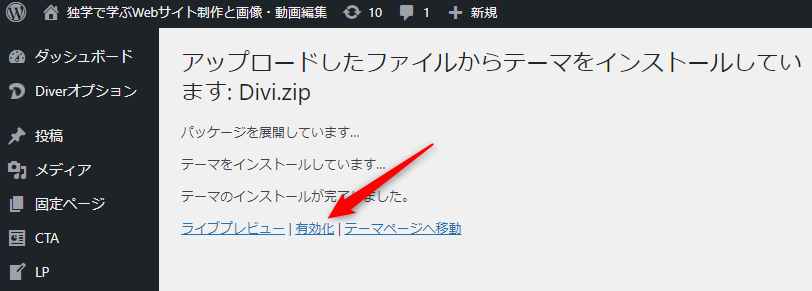
インストールが完了したら、[有効化]を押します。
すると、Webサイト(WordPress)にテーマ「Divi」が適用されます。
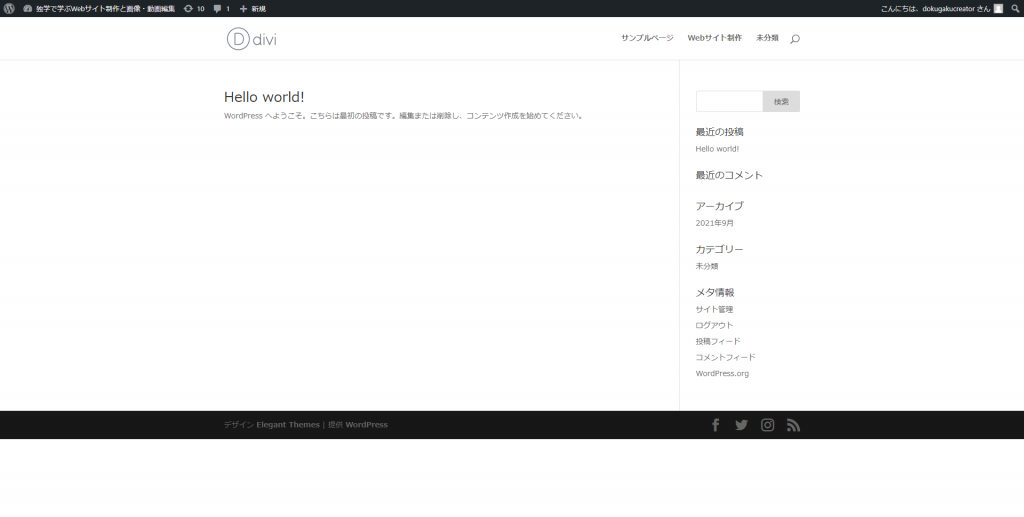
Webサイトのトップ画面に移動すると、「Divi」が適用されていることが確認できます。

WordPressテーマ「Divi」の紹介は以上です。
WordPressにテーマを適用した後は、最初の記事をWordPress(Webサイト)に投稿しましょう。
WordPressに最初の記事を投稿する流れについては、STEP8をご覧ください。