こんにちは。
今回の投稿では、WordPressで作るWebサイト(ブログ)制作の流れと費用(コスト)について説明したいと思います。
「Webサイト(ブログ)の制作って難しい」と思う方が多いと思いますが、それはひと昔前の事実で、いろんな技術が進歩した今となっては意外と簡単に、しかもインターネットで得た知識を使って独学で自分のWebサイト(ブログ)を作ることが出来ます。
僕はインターネットから得た知識で独学でWebサイト制作を学び、今では6つ以上のWebサイト(ブログ)を運営しています。全部ひとりで管理しているので、記事の更新はあまり進んでいませんが、自分の作ったWebサイトにアクセスがどんどん集まってくるのが嬉しくて楽しく、また、自分の作ったWebサイトから収益も出ているのでやりがいも非常に感じています。
僕の運営しているWebサイトをここで紹介しておきます。よかったら訪問してみてください。
Webサイト(ブログ)を作る目的は人それぞれだと思います。日記を綴ったり、自分の趣味を記録したり、自分の得意分野の知識をまとめたり、自分の経営しているお店を紹介したりと、いろんな使い方ができます。
また、Webサイト(ブログ)は、広告収入を得たり、商品紹介をすることで紹介料を得たりすることもできるので、副業として取り組むこともできます。とはいっても、楽して絶対に簡単に稼げるというわけではありませんが、特に自分に趣味や特定の興味のある分野があってその趣味や知識を通して少しでもお金を得たいという方の副業にピッタリだと思います。
さて、今回はWordPressで作るWebサイト(ブログ)制作の流れと費用(コスト)を説明したいと思いますが、私自身のやり方をそのまま紹介する形で説明します。
費用に関しては、初期費用(最初に必要なお金)がおおよそ2,500円、管理維持費(運営コスト)がおおよそ月に650円ほどかかります。初期費用は中学生のお小遣い程度で、月の管理維持費は1日の食費くらいの金額なのでそんなに高くないと思います。
私は現在、Webサイトでの稼ぎがいくらかあり、そのほとんどが広告収入です。Webサイトを開設して約半年経った後に月の稼ぎ(広告収入)が管理費を上回りました。そして、それ以降はずっと黒字(管理維持費よりも収益の方が多い状態)で運営できています。
詳しくはこちらの投稿をご覧ください。
【ブログ・サイト】Google Adsenseで月3万円達成!かかった時間と投稿数、PV数をシェア!
Webサイト運営に必要な費用の詳細については、Webサイト(ブログ)制作の流れとともに紹介していきます。
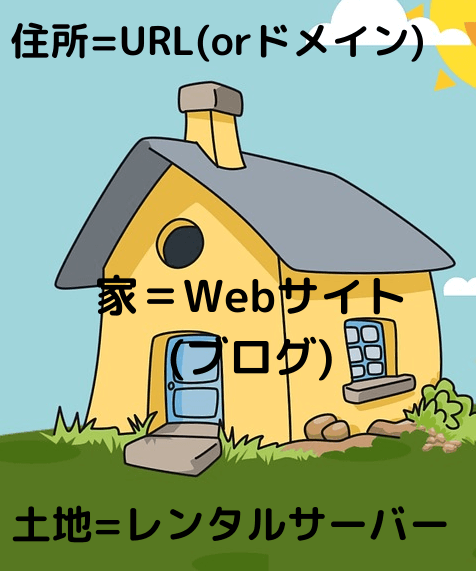
それでは、Webサイト(ブログ)制作の流れを説明したいと思います。Webサイト制作は、Webサイトを家と例えて考えると非常に理解しやすくなります。
- 自分のWebサイトのURLに使用するドメインを取得する 【家の住所を決める】
- 自分のWebサイトをインターネット上に公開するためにレンタルサーバーを契約する 【土地を契約する】
- ドメインをレンタルサーバーに紐付ける 【住所と土地を紐付ける】
- セキュリティ強化のためドメインをSSL化する 【土地のセキュリティを強化】
- レンタルサーバー内でデータベースを作成する 【資材置き場をつくる】
- WordPressをレンタルサーバ内にインストールする 【家の土台をつくる】
- WordPressにテーマを適用する 【家の骨組みをつくる】
- WordPressに最初の記事を投稿する 【家を建てる】
目次
1.自分のWebサイトのURLに使用するドメインを取得する

ドメインとは、Webサイトを家と考えた場合、その家の住所に相当します。
Webサイト(ブログ)を作る際に最初にやることは、この住所(ドメイン)の取得です。
ドメインの入手方法ですが、ドメインを提供している会社がありますので、その会社からドメインを契約・購入するのが一般的です。
例えば、当サイト「独学で学ぶwebサイト制作と画像・動画編集」の場合、「dokugaku-creator.com」がドメイン(家の住所)になります。
ドメインは、先に登録されているものを除いて自分で好きな名前を付けることができます。
ドメインは実際のところただの文字列に過ぎないのですが、このドメインの先頭に、「http://」あるいは「https://」をつけると、URLとなり、Webサイトの住所であることをはっきりさせることができます。このURLが正式な住所ということになります。
ちなみに、当サイトのURLは「https://dokugaku-creator.com」です。
「https://」は「http://」のセキュリティ強化版のようなもので、「https://」で始まるwebサイトはセキュリティの高い地域にある家に相当します。
さて、ドメインを提供している会社はいくつかありますが、僕はいつも「お名前.com」という会社でドメインを取得しています。ドメインには「.com」や「.jp」など種類がありますが、価格の安い「.com」がオススメです。
ドメインに関する費用は、最初に支払うドメイン登録料と毎年支払うドメイン更新料の2つがあります。ドメイン登録料はおおよそ1500円ほどで、ドメイン更新料は年間1500円(月額125円)ほどになります。
ちなみに、ドメイン登録料はよくキャンペーンで割引が適用されていることがあり、割引によって1円~数百円になっていることがよくあります。
「.com」以外のドメインの場合、ドメイン登録料は安いが、ドメイン更新料が超高額なものもありますので、ドメインの種類を選ぶ際は必ず更新料が高すぎないか確認するようにしてください。
ドメイン取得の詳細は、こちらの記事をご覧ください。
2.自分のWebサイトをインターネット上に公開するためにレンタルサーバーを契約する
レンタルサーバーとは、Webサイトを家と考えた場合、その家を建てる土地に相当します。
レンタルサーバーを提供している会社はいくつかありますが、レンタルサーバーを選ぶことは家を建てる土地を選ぶみたいなことになります。
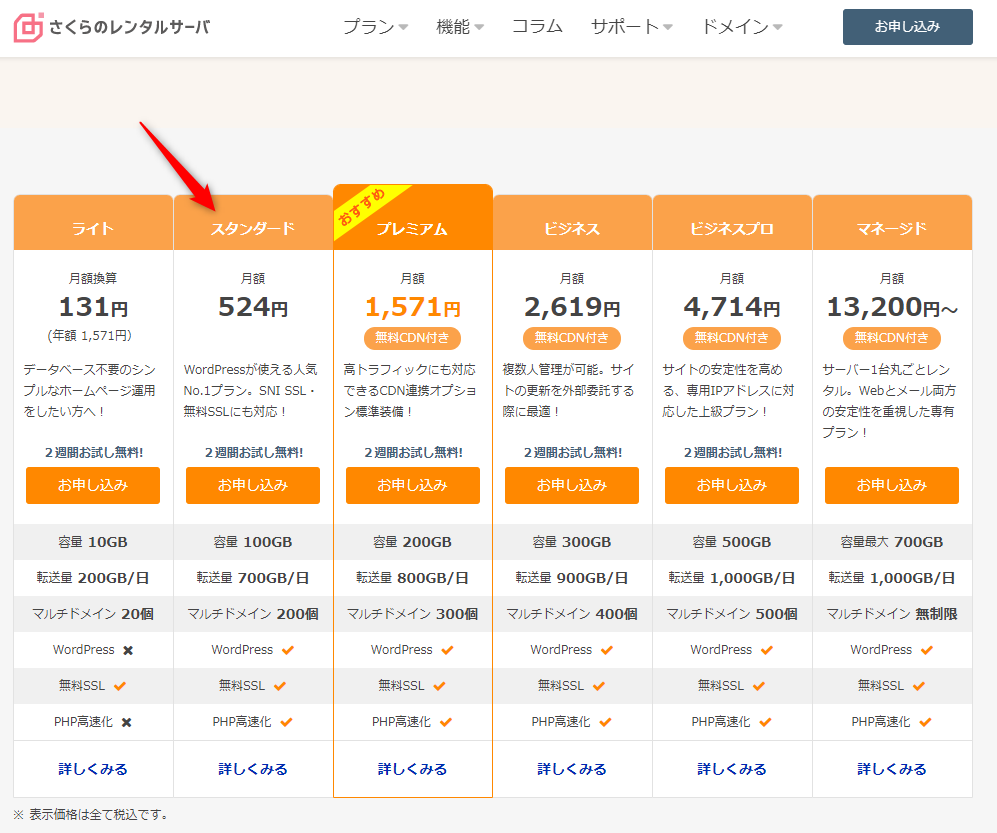
私の場合は、さくらのレンタルサーバというレンタルサーバーを利用しています。海外のサーバで運営しているWebサイトを除き、すべてのサイトをさくらサーバで運営しています。

さくらのレンタルサーバには、いろんなプランがありますが、私はスタンダードプラン(月額524円)を使用しています。スタンダードプランの初期登録費用は、1,048円です。
このスタンダードプランひとつで複数のサイトを運営することが出来ます。僕は5つのサイトをさくらサーバのスタンダードプラン(月額524円)で運営しています。
私のWebサイトには1日4千人くらいの訪問者で1日1万ページ閲覧されるWebサイトがありますが、スタンダードプランで問題なく運営ができています。
Webサイトの運営費は、全体で先ほどのドメイン更新料とレンタルサーバ代を合わせたおおよそ月額650円程度になります。
レンタルサーバーの契約の詳細は、こちらの記事をご覧ください。
3.ドメインをレンタルサーバーに紐付ける
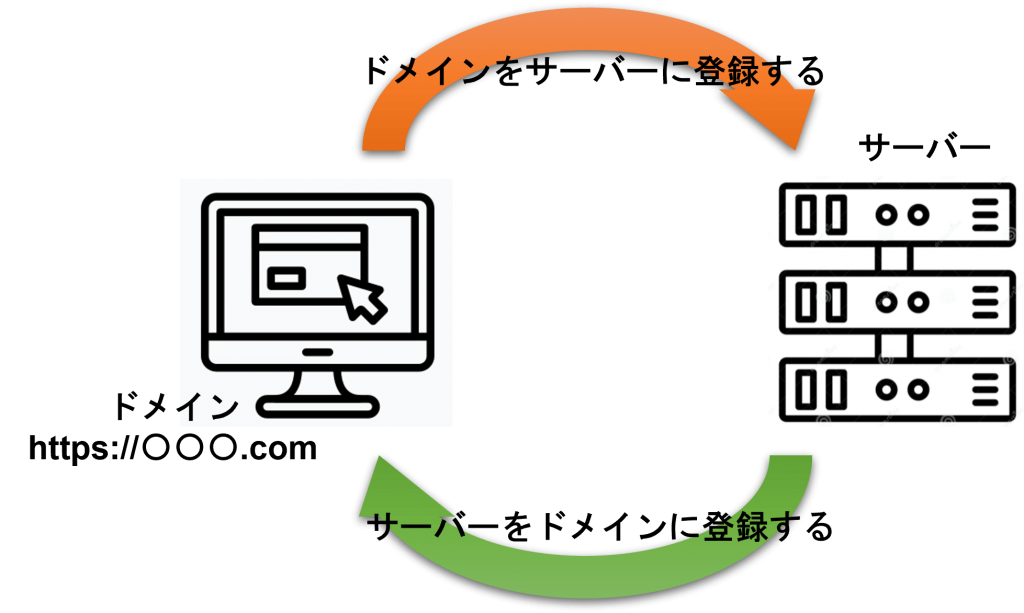
ドメインを取得して、レンタルサーバーを契約した後は、ドメインとレンタルサーバーを相互に関連付ける必要があります。
例えると、Webサイトの住所と土地を関連付けるような感じです。
まず、レンタルサーバー側でドメインを登録し、次にドメイン側でサーバーを登録する作業が必要になります。

ドメインとレンタルサーバーの紐付けの詳細は、こちらの記事をご覧ください。
4.セキュリティ強化のためドメインをSSL化する
ドメインをレンタルサーバーに紐付けたあとは、ドメインをSSL化しましょう。
SSL化とは、簡単にいうと、Webサイトとそのサイトを閲覧しているユーザとのやり取り(通信)を暗号化してセキュリティ強化するということです。
SSL化したWebサイトは、URLが「http://」ではなく、「https://」で始まります。
つまり、「https://」は「http://」のセキュリティ強化版のようなもので、「https://」で始まるwebサイトはセキュリティの高い地域にある家に相当します。

ドメインのSSL化の詳細は、こちらの記事をご覧ください。
5.レンタルサーバー内でデータベースを作成する
ドメインをSSL化した後は、レンタルサーバー内でデータベースを作成しましょう。
データベースとは、Webサイトで作成した投稿記事や画像などを保存するデータ倉庫のようなものです。1つのWebサイトに対し、1つのデータベースが必要です。
Webサイトを家と考えた場合、データベースは家を建てる時に使う資材置き場に相当します。

データベースには、好きな名前を付けることができます。また、セキュリティ対策としてデータベースに接続する際のパスワードを設定することができます。
レンタルサーバ内でのデータベース作成の詳細は、こちらの記事をご覧ください。
6.WordPressをレンタルサーバ内にインストールする
レンタルサーバー内でデータベースを作成した後は、WordPressをインストールし、作成したデータベースと連携させます。

WordPressとは例えて言うと、家の土台に相当します。
WordPressとは、簡単に言うと、Webサイトやブログを簡単につくるための無料のソフトウェアです。
WordPressを使うことで、専門的な知識がなくても、誰でもデザイン性に優れたWebサイトを難しいコード入力することなく、簡単なボタン操作で作ることができます。
WordPressをレンタルサーバにインストールする際には、セキュリティ対策としてログインするためのユーザー名またはメールアドレス、そしてパスワードを設定することができます。
WordPressインストールの完了は、Webサイトの公開開始を意味します。
WordPressのインストールの詳細は、こちらの記事をご覧ください。
7.WordPressにテーマを適用する

WordPressのテーマとは、Webサイトの全体のテンプレートのことで、例えると、家の骨組みに相当するものです。
テーマを適用することで、複雑な処理を行うことなく、Webサイトのデザインや構成、機能などを変えることができます。
テーマには無料のものと有料のものがあります。
有料のテーマは基本的に高額ですが、デザイン性が高かったり、SEO(検索エンジン最適化)対策がされていて、アクセスを集めやすいという利点があります。
私がオススメするテーマは「Diver」です。
当サイト「独学で学ぶWebサイト制作と画像・動画編集」もテーマに「Diver」を使っています。
「Diver」は17,890円と高額なので、本気でWebサイト作成に取り組みたい人にお勧めです。
ちなみに、「Diver」は1度の購入で複数サイトに使用できます。
WordPressに無料テーマを適用する場合、Webサイト制作の初期費用はドメイン取得料の約1,500円とレンタルサーバー契約料の約1,048円の合計2,500円程度になります。
有料テーマを使用する場合はこの金額にテーマの金額が上乗せになります。
WordPressへのテーマ適用の詳細は、こちらの記事をご覧ください。
8.WordPressに最初の記事を投稿する
Webサイト(WordPress)にテーマを適用したあとは、最初の記事を投稿してみましょう。
Webサイトを家と考えた場合、Webサイト内に記事を投稿することは家を建てる作業に相当します。たくさん記事を投稿してWebサイトを充実させていくことは、家を立派にして大きくするような仕事をすることに等しいといえます。

記事は、タイトル、見出し、本文という構成で作ります。
画像を挿入したり、他にも文章を装飾する様々な方法があります。

Webサイト(WordPress)に最初の記事を投稿する方法については、こちらの記事をご覧ください。
最後に
さて、今回はWebサイト製作の流れと費用について説明しましたが、いかがでしたでしょうか。
最後に私のWebサイト運営に関する考え方をシェアしたいと思います。
私は、今では複数のWebサイトを運営していますが、自分のWebサイトをある意味自分の脳みその代わりとして考えています。どういうことかというと、自分が学んだことを自分の脳みその代わりに記録しておく場所として使っています。
自分の脳みそは時間が経つと学んだことを忘れていきますが、学んだことを自分のWebサイト上に記録すると、いつでもその情報に瞬時にアクセスすることができます。オンライン上にある綺麗に整理した自分のノートみたいな感じですね。
自分が一生懸命勉強して学んだことは失いたくないし、また自分なりに解釈したことを社会に還元したいと考えていて、その思いを叶えてくれるのがWebサイトの魅力の一つだと考えています。
そして、さらに、自分のWebサイトに人が集まると、そこから収益を得ることができます。
自分が使って良かったと思った商品をWebサイト上で紹介して紹介料を稼ぐこともできます。
私にとって、Webサイトとは、自分以外の誰でもアクセス可能な脳みその代わりであると同時にマネーメーカーでもあるのです。
と、このようにWebサイトにはいろんな可能性が秘められています。
Webサイトの楽しみ方や考え方は人によってそれぞれなので、皆さんそれぞれが目的に合わせてWebサイト作りを楽しんでください。