
Webサイト(ブログ)作成において、3番目にやることはドメインとレンタルサーバーの紐付けです。
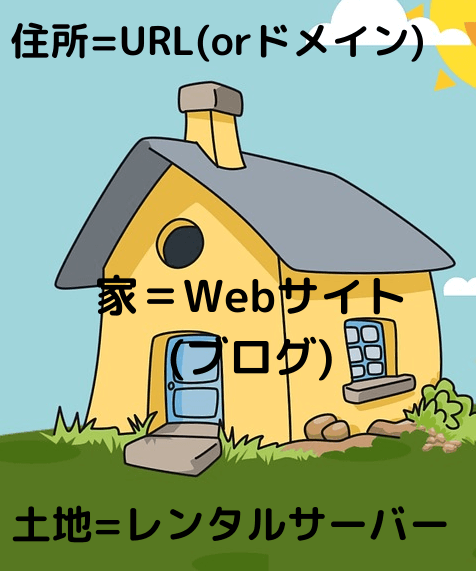
Webサイト制作は、Webサイトを家と例えて考えると非常に理解しやすくなります。Webサイト制作の流れをおさらいしましょう。
- 自分のWebサイトのURLに使用するドメインを取得する 【家の住所を決める】
- 自分のWebサイトをインターネット上に公開するためにレンタルサーバーを契約する 【土地を契約する】
- ドメインをレンタルサーバーに紐付ける 【住所と土地を紐付ける】
- セキュリティ強化のためドメインをSSL化する 【家のセキュリティを強化】
- レンタルサーバー内でデータベースを作成する 【資材置き場をつくる】
- WordPressをレンタルサーバ内にインストールする 【家の土台をつくる】
- WordPressにテーマを適用する 【家の骨組みをつくる】
- WordPressに最初の記事を投稿する 【家を建てる】
今回の投稿ではドメインとレンタルサーバーの紐付けについて説明したいと思います。
ドメインとレンタルサーバーの紐付けを説明する前に、まず、ドメインとは何であるか、レンタルサーバーとは何であるかについておさらいしておきたいと思います。
目次
ドメインとは?レンタルサーバーとは?

レンタルサーバーとは、Webサイトを家と考えた場合、その家を建てる土地に相当します。
レンタルサーバーを提供している会社はいくつかありますが、レンタルサーバーを選ぶことは家を建てる土地を選ぶみたいことになります。
私はさくらインターネットという会社が提供しているレンタルサーバー「さくらのレンタルサーバ」のスタンダードプラン(初期登録料:1,048円/管理維持費(月額):524円)で複数のWebサイトを運営しています。
ドメインとは、Webサイトを家と考えた場合、その家の住所に相当します。
Webサイト(ブログ)を作る際に最初にやることは、この住所(ドメイン)の取得です。
ドメインの入手方法ですが、ドメインを提供している会社がありますので、その会社からドメインを契約・購入するのが一般的です。
例えば、当サイト「独学で学ぶwebサイト制作と画像・動画編集」の場合、「dokugaku-creator.com」がドメイン(家の住所)になります。
ドメインは、先に登録されているものを除いて自分で好きな名前を付けることができます。
ドメインは実際のところただの文字列に過ぎないのですが、このドメインの先頭に、「http://」あるいは「https://」をつけると、URLとなり、Webサイトの住所であることをはっきりさせることができます。このURLが正式な住所ということになります。
ちなみに、当サイトのURLは「https://dokugaku-creator.com」です。
「https://」は「http://」のセキュリティ強化版のようなもので、「https://」で始まるwebサイトはセキュリティの高い地域にある家に相当します。
ドメインを提供している会社はいくつかありますが、僕はいつも「お名前.com」でドメインを取得しています。
ドメインとレンタルサーバーの紐付けとは?
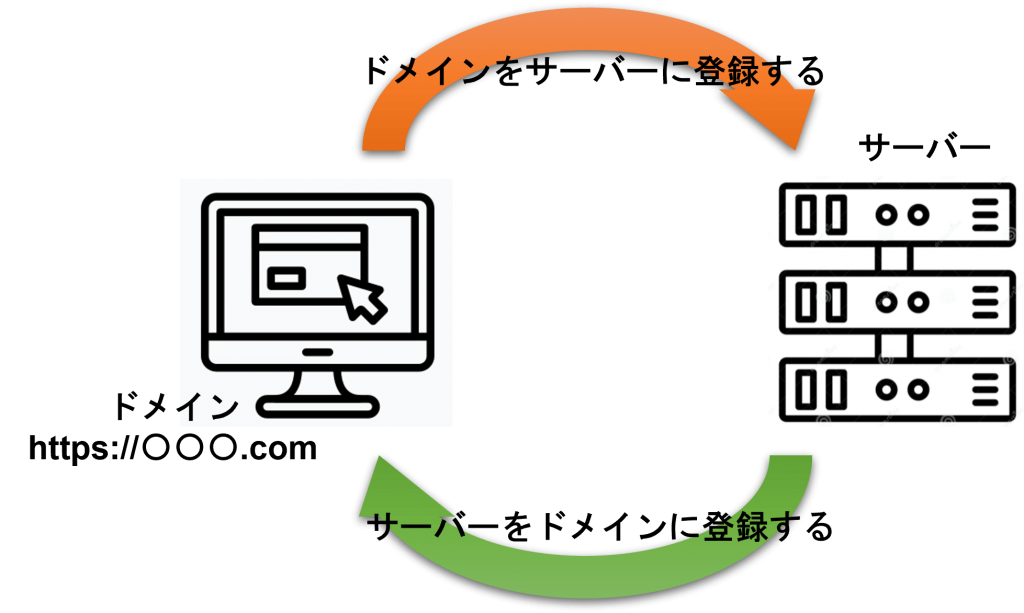
ドメインを取得して、レンタルサーバーを契約した後は、ドメインとレンタルサーバーを相互に関連付ける必要があります。例えると、Webサイトの住所と土地を関連付けるような感じです。
まず、レンタルサーバー側でドメインを登録し、次にドメイン側でサーバーを登録する作業が必要になります。

それでは早速、レンタルサーバー側でドメインを登録する流れを説明します。
※今回の投稿は「お名前.com」で取得したドメインを「さくらのレンタルサーバ」に紐づける方法の説明になります。
レンタルサーバー側でドメインを登録する流れ
1.さくらのレンタルサーバのコントロールパネル(管理画面)にログイン
レンタルサーバーのコントロールパネル(管理画面)にアクセスしましょう。
まず、さくらインターネットのホーム画面にアクセスし、ホーム画面内にある〔さくらサーバ〕のタブを押します。すると、〔さくらのレンタルサーバ〕という画面が現れるので、その画面の右上にある【コントロールパネルにログイン】ボタンを押します。



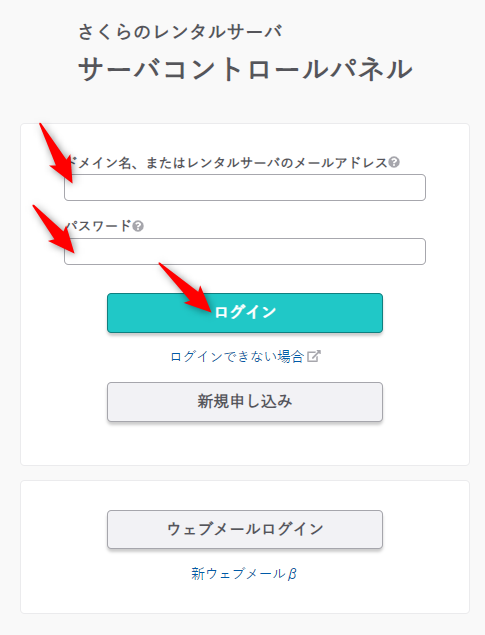
〔さくらのレンタルサーバ サーバコントロールパネル〕という画面に移動するので、ここでログインするとレンタルサーバの管理画面へ行くことができます。
レンタルサーバの管理画面(コントロールパネル)へログインするには、ドメイン名またはレンタルサーバのメールアドレスとパスワードが必要です。
ドメイン名、またはレンタルサーバのメールアドレスの欄には、自分で設定した初期ドメイン「〇〇〇.sakura.ne.jp」を入力してください。
パスワードは、さくらインターネットの会員登録完了後に登録メールアドレス宛てに送られた「[さくらのレンタルサーバ] 仮登録完了のお知らせ」というメールの本文中に、さくらインターネットが自動で設定したパスワードが記載されていますので、そのパスワードを入力してください。
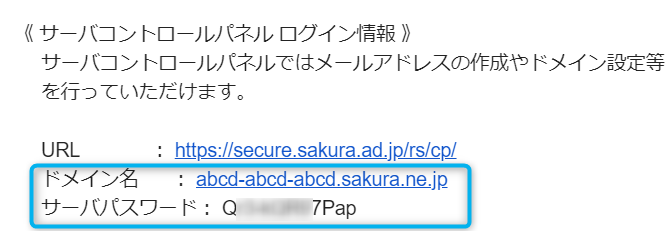
レンタルサーバの管理画面(コントロールパネル)へログインするための情報は、「[さくらのレンタルサーバ] 仮登録完了のお知らせ」というメールの本文中にあります。
レンタルサーバの管理画面(コントロールパネル)のURLも記載されているので、このリンクからアクセスすることも可能です。



正しいログイン情報を入力すると、レンタルサーバの管理画面(コントロールパネル)へ移ることができます。
2.ドメインをレンタルサーバーに登録する
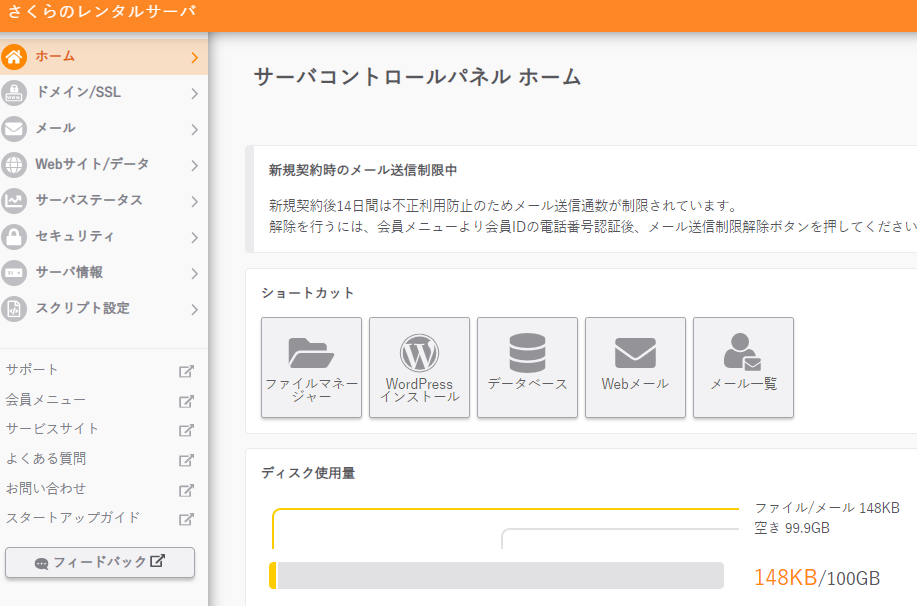
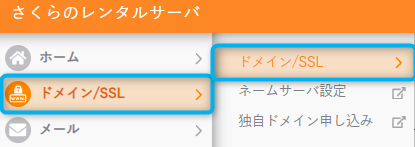
左側のリストの中から、ドメイン/SSL>ドメインSSLを選択し、ドメイン/SSLの設定画面へ移りましょう。

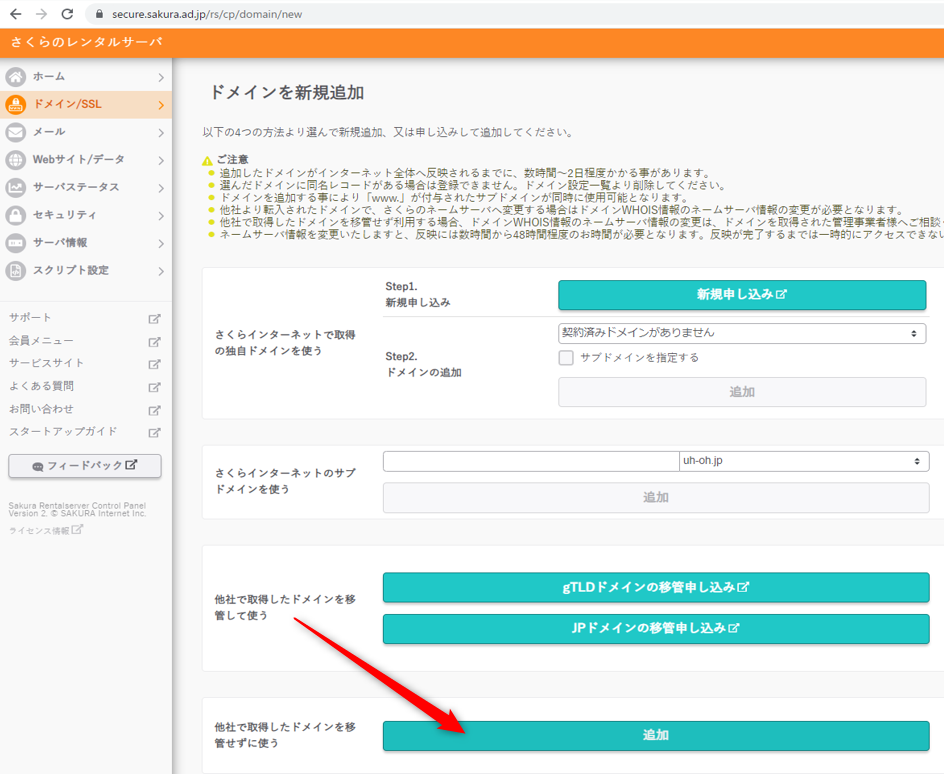
「お名前.com」で取得したドメインを「さくらのレンタルサーバ」に登録するために、【ドメイン新規追加】ボタンを押します。

〔ドメインを新規追加〕の画面に移動したら、[他社で取得したドメインを移管せずに使う]のところにある【追加】ボタンを押します。(ちなみに、移管するというのは、「お名前.com」で取得したドメインの所属をさくらサーバ側に変えるという意味です。ここでは移管の必要はありません。)
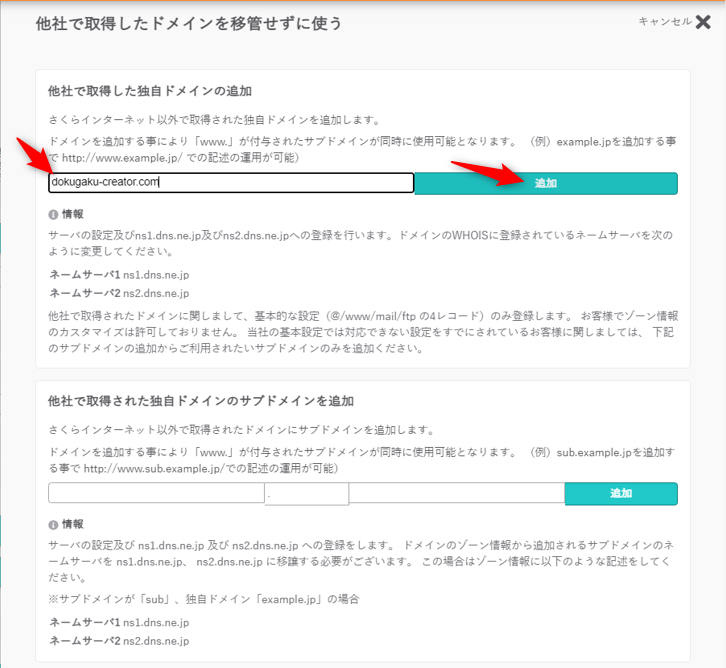
〔他社で取得したドメインを移管せずに使う〕の画面に移動したら、[他社で取得した独自ドメインの追加]のところの空欄にドメイン名(例:〇〇〇.com)を入力し、【追加】ボタンを押します。


以上で、レンタルサーバー「さくらのレンタルサーバ」に「お名前.com」で取得したドメインを登録する作業が完了しました。
ドメイン側でサーバーを登録する流れ
次に、ドメイン側にサーバーを登録しましょう。
具体的には、ドメイン側にDNS(ドメインネームシステム)サーバーを登録することになります。
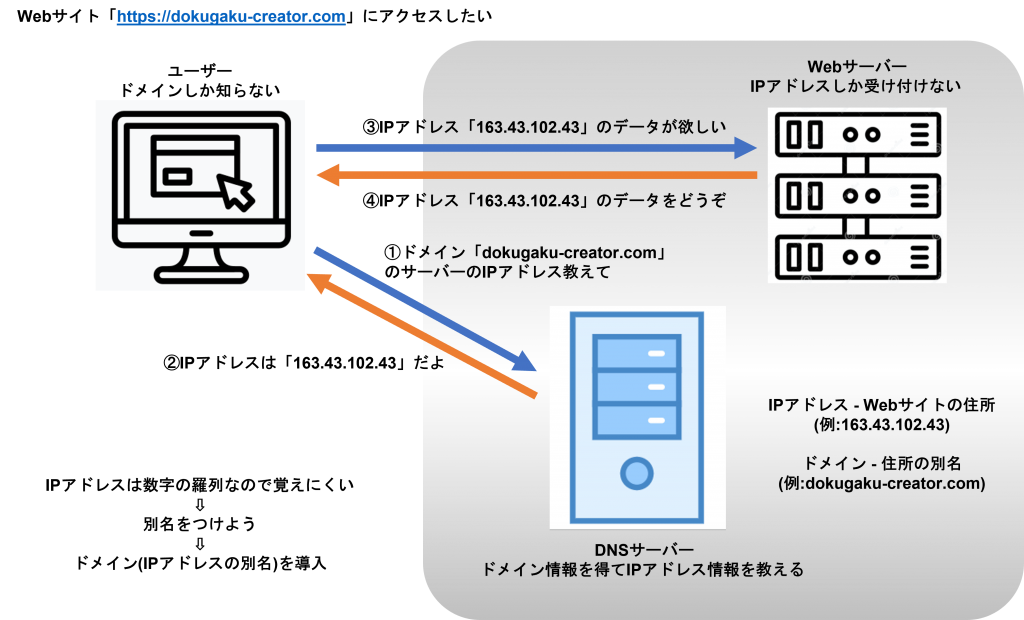
DNSサーバーとは?
DNSサーバーとは、例えると、コンピューターの言語である「IPアドレス」と人間の言語である「ドメイン」を翻訳する機能を持つサーバーのことです。
Webサイトの住所は、人間が覚えやすいように設定した「ドメイン」とコンピューターが覚えやすいように設定した「IPアドレス」の2つがあり、その2つを紐づける役割をするのがDNSサーバーの役割になります。

1.お名前.comのサイトにログイン
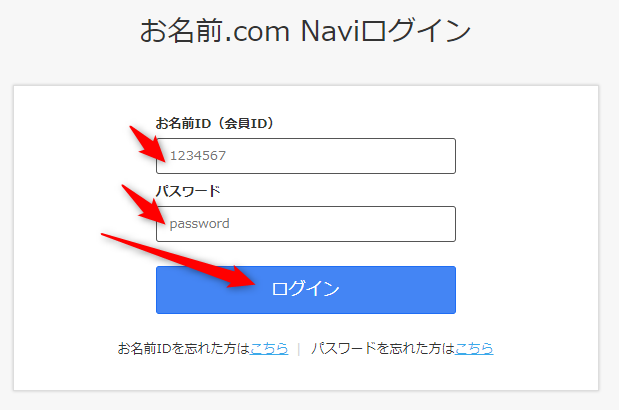
「お名前.com」のサイトにログインしましょう。トップ画面の右上にある【お名前.com Navi ログイン】ボタンを押します。

ログイン画面に移動したら、会員IDとパスワードを入力してログインしてください。

2.ドメインの管理画面に移動する
「お名前.com」で取得したドメインを「さくらのレンタルサーバ」で使えるようにするために、ドメインのネームサーバー情報をさくらサーバ指定のネームサーバに変更する必要があります。

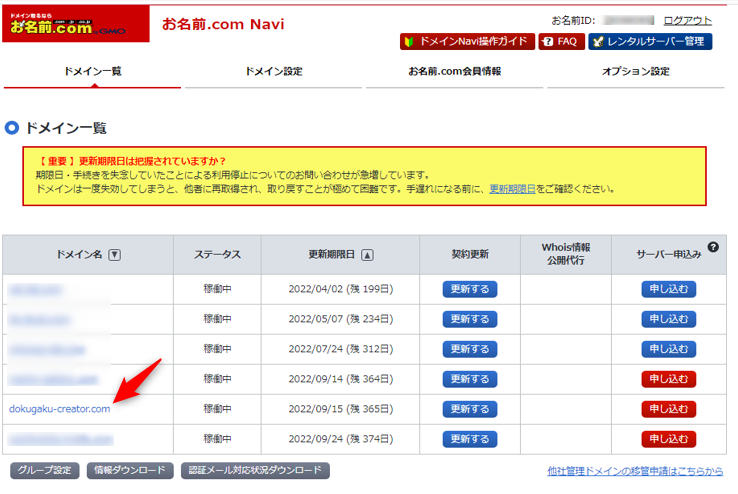
「お名前.com」にログインした後、ドメイン一覧のところからネームサーバー変更の対象のドメインを選択します。
3.ドメインのネームサーバ情報をさくらのレンタルサーバ指定のネームサーバに変更する
〔ドメイン詳細〕の画面に移動したら、ネームサーバ情報のところにある【ネームサーバの変更】のリンクをクリックします。

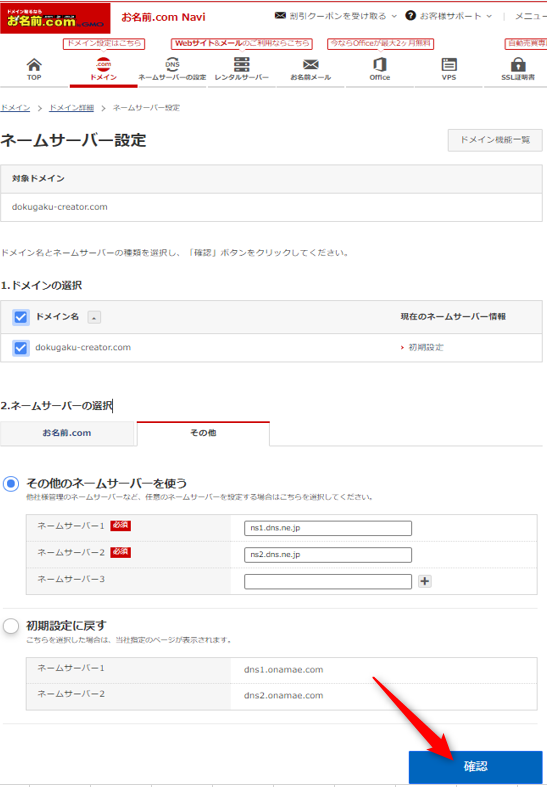
〔ネームサーバー設定〕の画面に移動するので、[その他]をクリックするとネームサーバーを入力する欄(ネームサーバー1とネームサーバー2)が現れます。
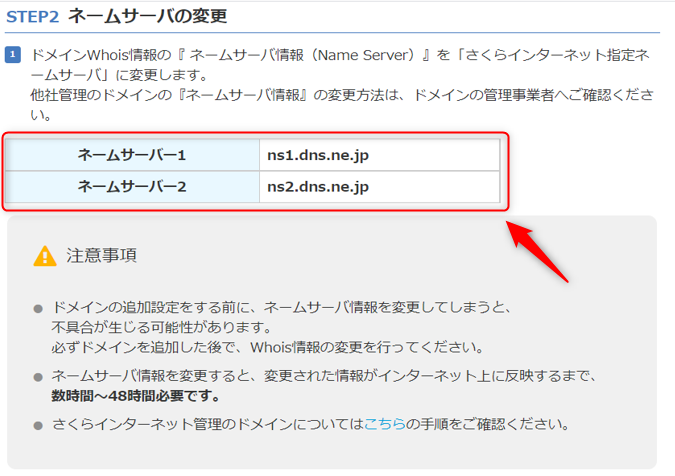
そこへさくらサーバ指定のネームサーバー情報を入力します。さくらサーバ指定のネームサーバはネームサーバー1が「ns1.dns.ne.jp」でネームサーバ2が「ns2.dns.ne.jp」です。(さくらサーバ指定のネームサーバはさくらサーバのサイトに記載あり。)

さくらサーバのサイトより↓

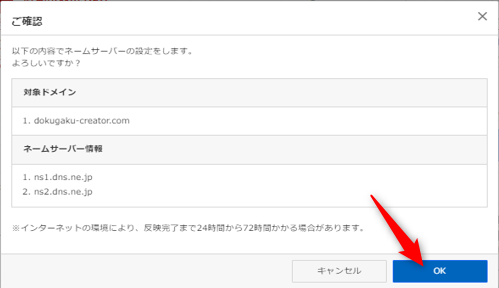
ネームサーバー1とネームサーバー2の入力が完了したら、【確認】ボタンを押します。確認画面がでてきますので、問題なければ【OK】ボタンを押します。


以上で、「お名前.com」で取得したドメインをレンタルサーバー「さくらのレンタルサーバ」に紐づける作業は完了です。
さて、ドメインをレンタルサーバーに紐付けた後にやることはセキュリティ強化のためのドメインのSSL化です。ドメインのSSL化とは、例えると、土地のセキュリティを強化するような感じです。
ドメインのSSL化については、STEP4をご覧ください。