
今回の投稿では、WordPressに最初の記事を投稿する方法を説明します。
- 自分のWebサイトのURLに使用するドメインを取得する 【家の住所を決める】
- 自分のWebサイトをインターネット上に公開するためにレンタルサーバーを契約する 【土地を契約する】
- ドメインをレンタルサーバーに紐付ける 【住所と土地を紐付ける】
- セキュリティ強化のためドメインをSSL化する 【家のセキュリティを強化】
- レンタルサーバー内でデータベースを作成する 【資材置き場をつくる】
- WordPressをレンタルサーバ内にインストールする 【家の土台をつくる】
- WordPressにテーマを適用する 【家の骨組みをつくる】
- WordPressに最初の記事を投稿する 【家を建てる】
目次
WordPressに最初の記事を投稿する
WordPressに最初の記事を投稿しましょう。
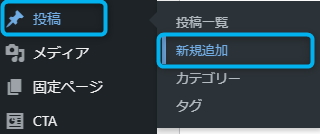
1.記事を新規追加する

WordPressの管理画面から、投稿>新規追加を選択します。
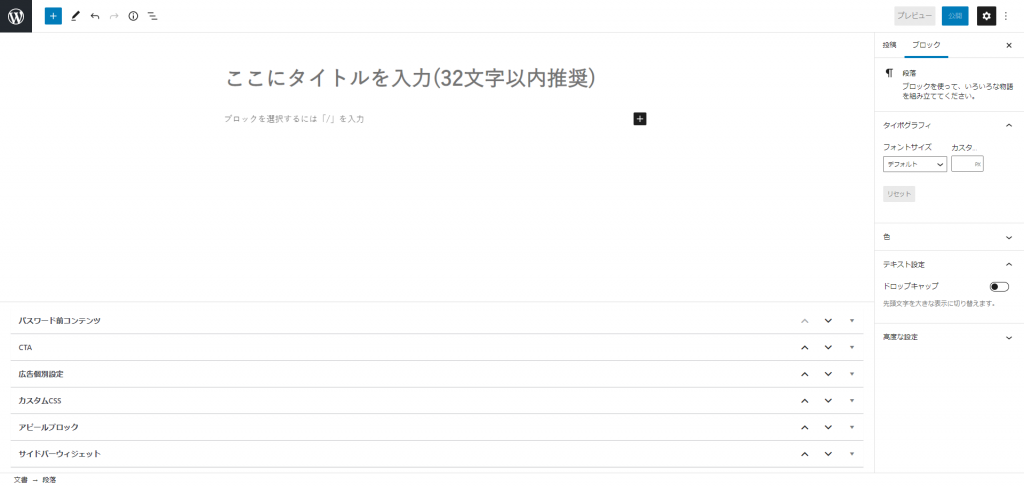
記事の作成画面が現れます。

2.記事のタイトルを入力する
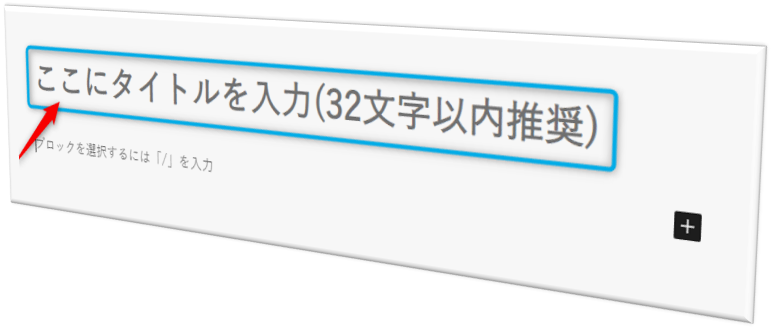
まずは記事のタイトルを入力しましょう。
タイトルを入力する場所がありますので、ここに記事のタイトルを入力します。

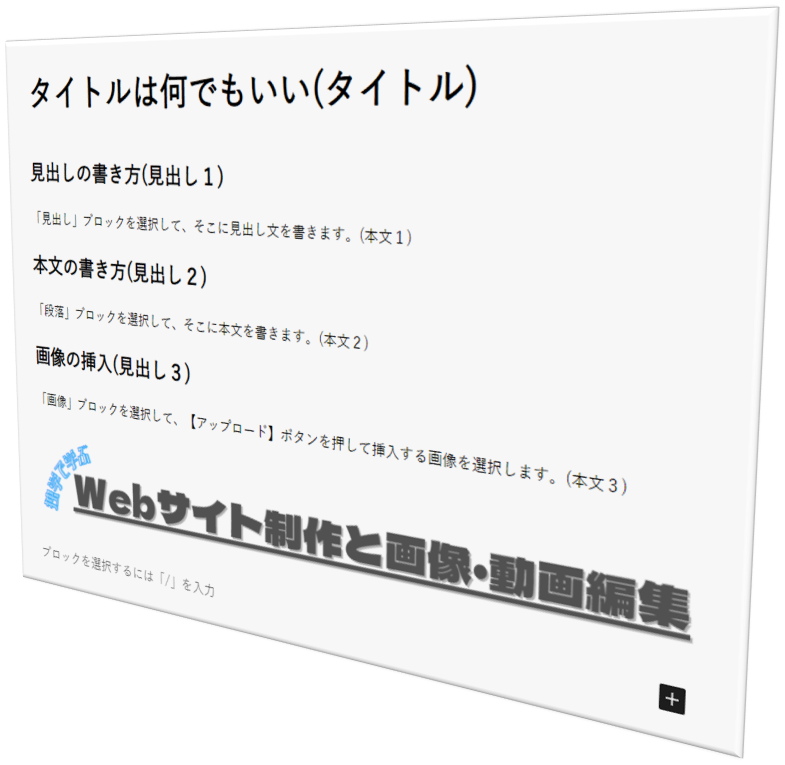
3.見出しを入力する
記事の見出しを入力しましょう。見出しとは、本文の内容が一見してわかるように、文章の前に示す簡単な言葉です。

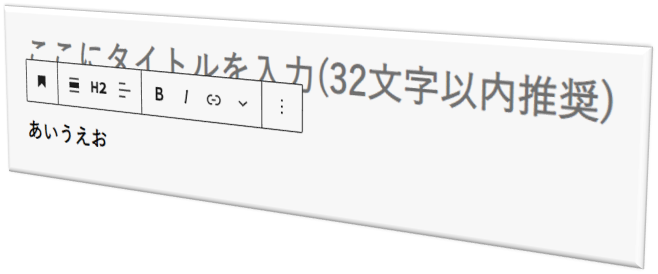
+(ブロックを追加)ボタンを押して、【見出し】を選択します。
見出しを入力する欄が現れるので、そこに見出しを入力しましょう。


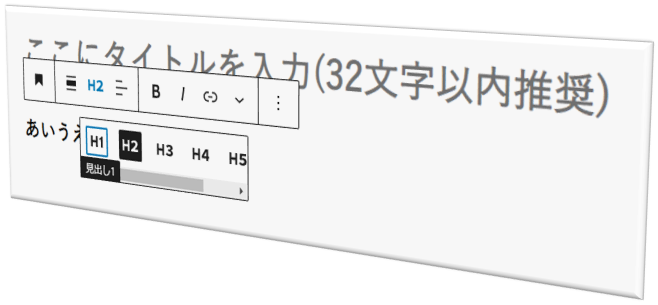
見出しには、H1~H6と種類があります。H1はタイトル用なので、H2~H6を使いましょう。
H2が一番上の階層で、H6が一番下の階層の見出しになります。
4.本文を入力する
記事の本文を入力しましょう。

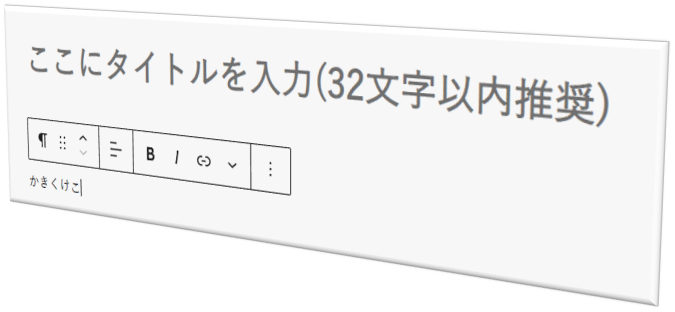
+(ブロックを追加)ボタンを押して、【段落】を選択します
本文を入力する欄が現れるので、そこに本文を入力しましょう。

5.画像を入力する
本文が文字だけだと味気ないので、画像を入力しましょう。

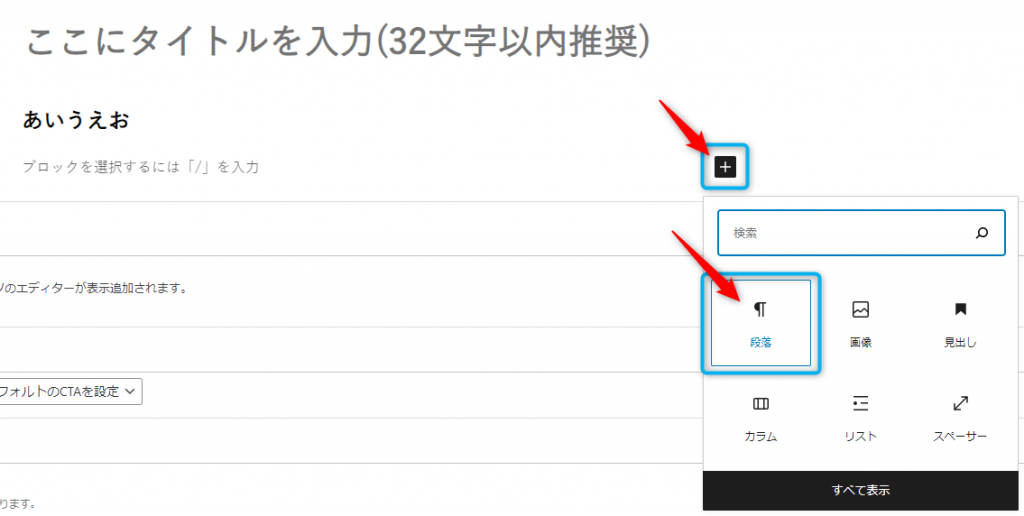
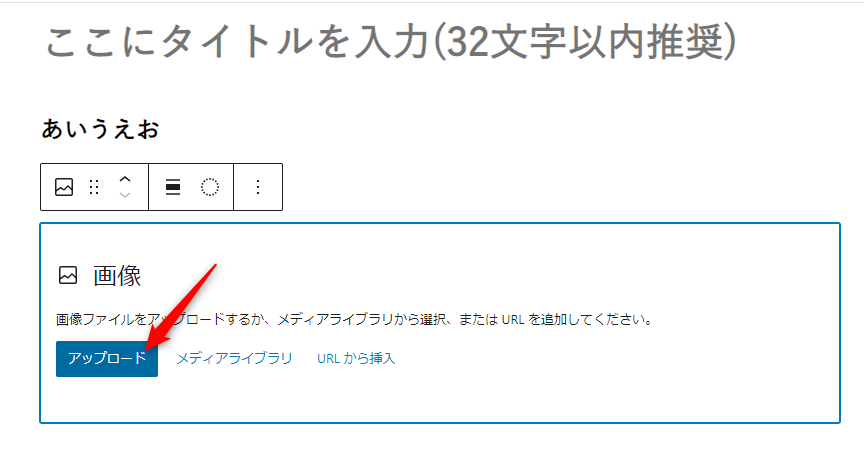
+(ブロックを追加)ボタンを押して、【画像】を選択します
画像を入力する欄が現れるので、【アップロード】ボタンを押して画像をアップロードしましょう。


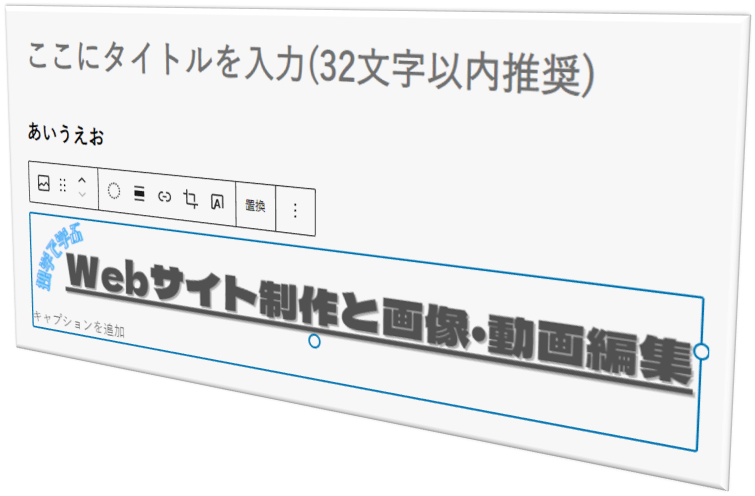
画像が正しくアップロードされると、画像が現れます。
以上のような手順で、記事を作成しましょう。基本的には、見出し⇒本文、見出し⇒本文という流れで記事の内容を充実させていきます。

WordPressテーマ「Diver」の入力補助
私がお勧めする有料のWordPressテーマ「Diver」には文章を簡単に装飾できる入力補助機能があります。当サイト「独学で学ぶWebサイト制作と画像・動画編集」も「Diver」を使っています。

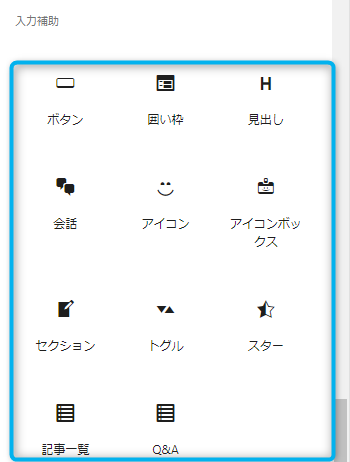
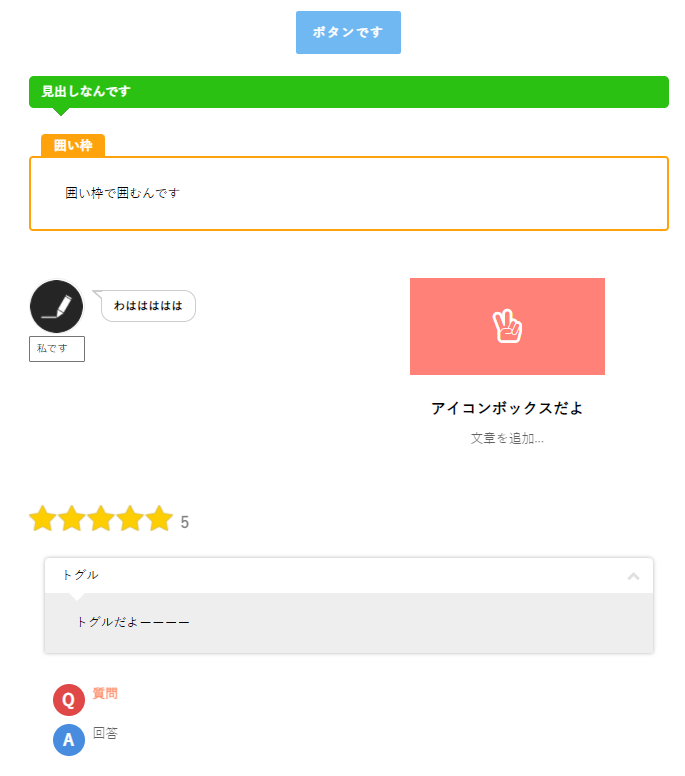
「Diver」の入力補助には、ボタン、囲い枠、見出し、会話、アイコン、アイコンボックス、セクション、トグル、スター、記事一覧、Q&A等がありますので、簡単にデザイン性のすぐれたページを作ることができます。

有料のWordPressテーマ「Diver」について、詳しくは公式サイトをご覧ください。
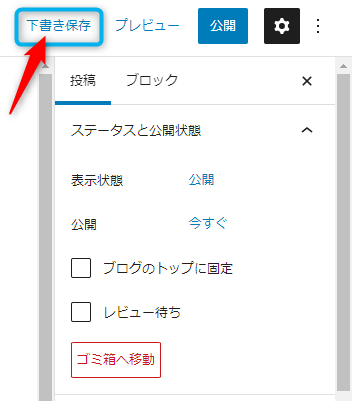
6.記事を途中保存する
作成した記事を途中保存する場合は、画面右上にある[下書き保存]を押します。

7.記事のURLを設定する
作成した記事のURLを設定しましょう。基本的には、作成する記事ごとにURLを設定する必要があります。
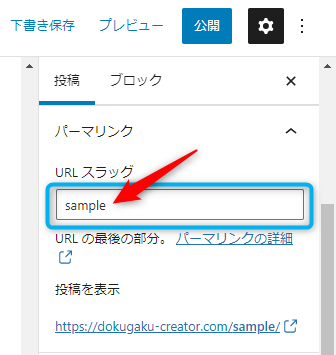
記事のURLは、サイトの基本URL「https://dokugaku-creator.com」の後に文字を追加して設定することになります。
画面右側の[パーマリンク]という項目の中に記事のURLを入力する欄がありますので、ここに好きな文字を英字で入力しましょう。
パーマリンクとは、ウェブサイトの各ページに対して個別に与えられているURLのことです。

8.記事のカテゴリーを設定する
記事のカテゴリーを設定しましょう。
カテゴリーは、ウェブサイト内の記事の種類や性質を区別するために設定します。
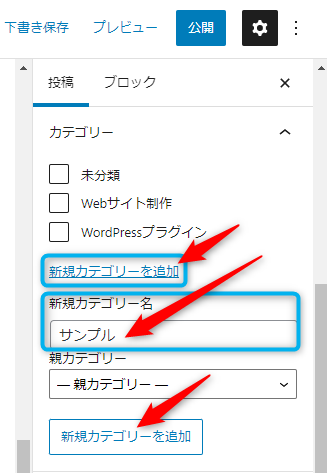
画面右側の[カテゴリー]の項目から、カテゴリーを設定するために[新規カテゴリーを追加]を押します。
カテゴリー名を入力する欄が現れるので、そこにカテゴリー名を入力しましょう。
カテゴリー名を入力したあと、【新規カテゴリーを追加】ボタンを押しましょう。

9.記事のアイキャッチ画像を設定する
アイキャッチ(Eye Catch)画像とは、読者の目(Eye)をひきつける(Catch)ための画像です。
記事にアイキャッチ画像を設定することで、読者の興味を惹いたり、記事の概要を表すことができます。
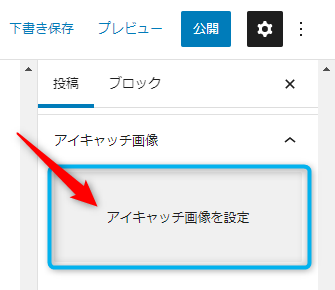
画面右側の[アイキャッチ画像]の項目から、【アイキャッチ画像を設定】というボタンを押して、アイキャッチ画像に使用する画像をアップロードしましょう。

10.記事を投稿(公開)する
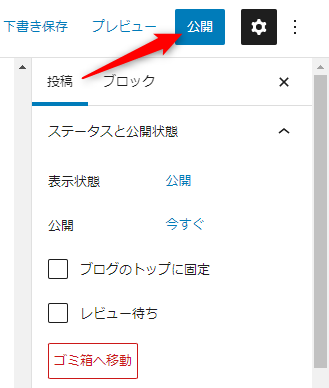
記事が完成したら、画面右上にある【公開】ボタンを押して記事を投稿(公開)しましょう。


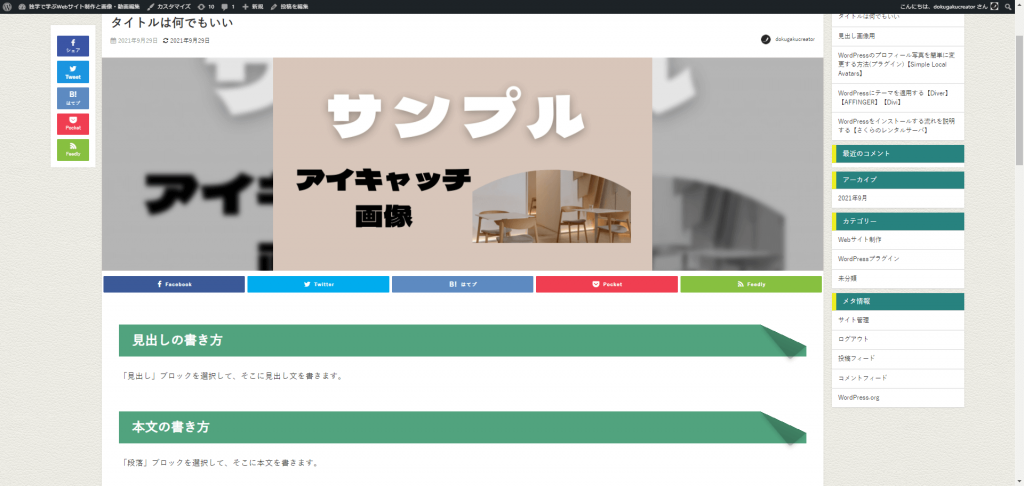
記事の投稿(公開)が完了したら、投稿した記事を確認してみましょう。

WordPressに最初の記事を投稿する方法の説明は以上です。
さて、今回の「WordPressに最初の記事を投稿しよう」がWebサイト(ブログ)制作の流れの説明の最後のパートになります。
いかがでしたでしょうか。
おおまかなWebサイト制作の流れと費用がお分かりいただけたと思います。
Webサイト(ブログ)は、趣味として始めるのも良いですし、広告収入を得たり、商品紹介をすることで紹介料を得たりすることもできるので、ビジネスとして取り組むこともできます。
Webサイト作りは本当に楽しいので是非みなさんも挑戦してみてください!
それでは。