
WordPressテーマの「Diver」で投稿記事内に目次を表示させる方法を説明します。


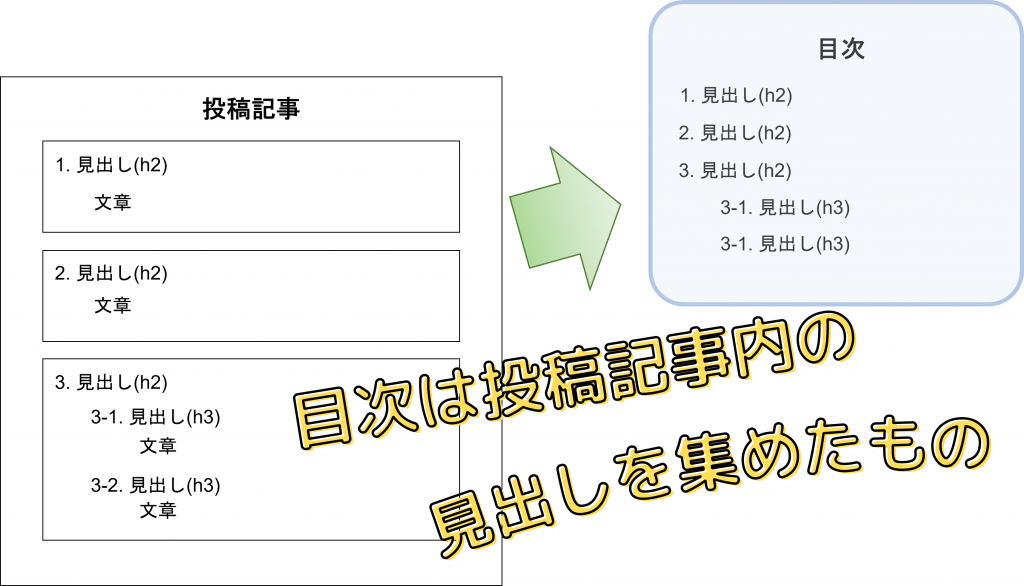
投稿記事内の目次とは、記事内の各見出しを集めたものです。
投稿記事内の目次は、記事に書かれている内容を端的に表すとともに、それぞれの見出しの部分に飛ぶことができるリンクにもなります。
目次
プラグイン「Table of Contents Plus」を使用して自動で投稿記事内の目次を作成する
投稿記事内の目次は、プラグイン「Table of Contents Plus」を使用すると簡単に作成することができます。
プラグインとは、WordPressの機能を拡張するソフトウェアのことです。
「Table of Contents Plus」は、目次を自動で作成する機能を持つ、とても便利なプラグインです。
それでは、WordPressに自動目次作成機能を追加するために、プラグイン「Table of Contents Plus」をインストールしましょう。
プラグイン「Table of Contents Plus」のインストール
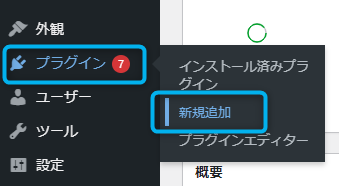
ワードプレスの管理画面から、プラグイン>新規追加を選択しましょう。

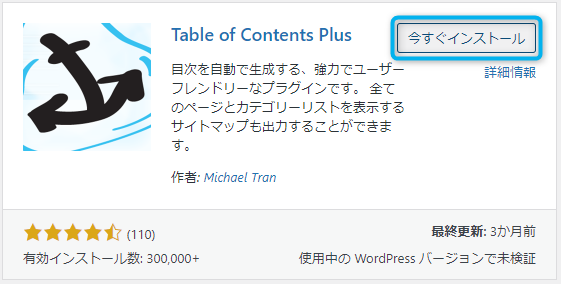
〔プラグインを追加〕の画面で、検索窓に「Table of Contents Plus」と入力し検索しましょう。検索によってヒットした「Table of Contents Plus」のところにある【今すぐインストール】のボタンを押します。

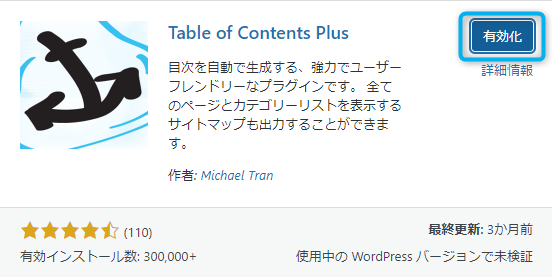
プラグイン「Table of Contents Plus」のインストールが完了したら、【有効化】のボタンを押してプラグイン機能をオンの状態にしましょう。

「Table of Contents Plus」 の目次表示の条件設定について
「Table of Contents Plus」は、目次を自動で作成する機能を持つプラグインです。
目次は自動で表示されますが、表示される目次に関して条件を設定することができます。
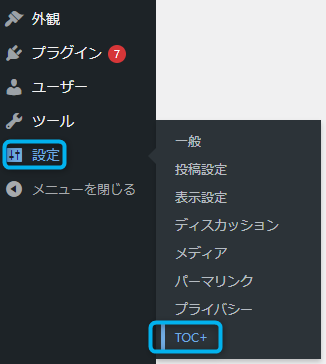
「Table of Contents Plus」の条件の設定は、ワードプレスの管理画面から、設定>TOC+を選択して行います。

ワードプレスの管理画面から、設定>TOC+を選択すると、「Table of Contents Plus」の基本設定画面に移ります。
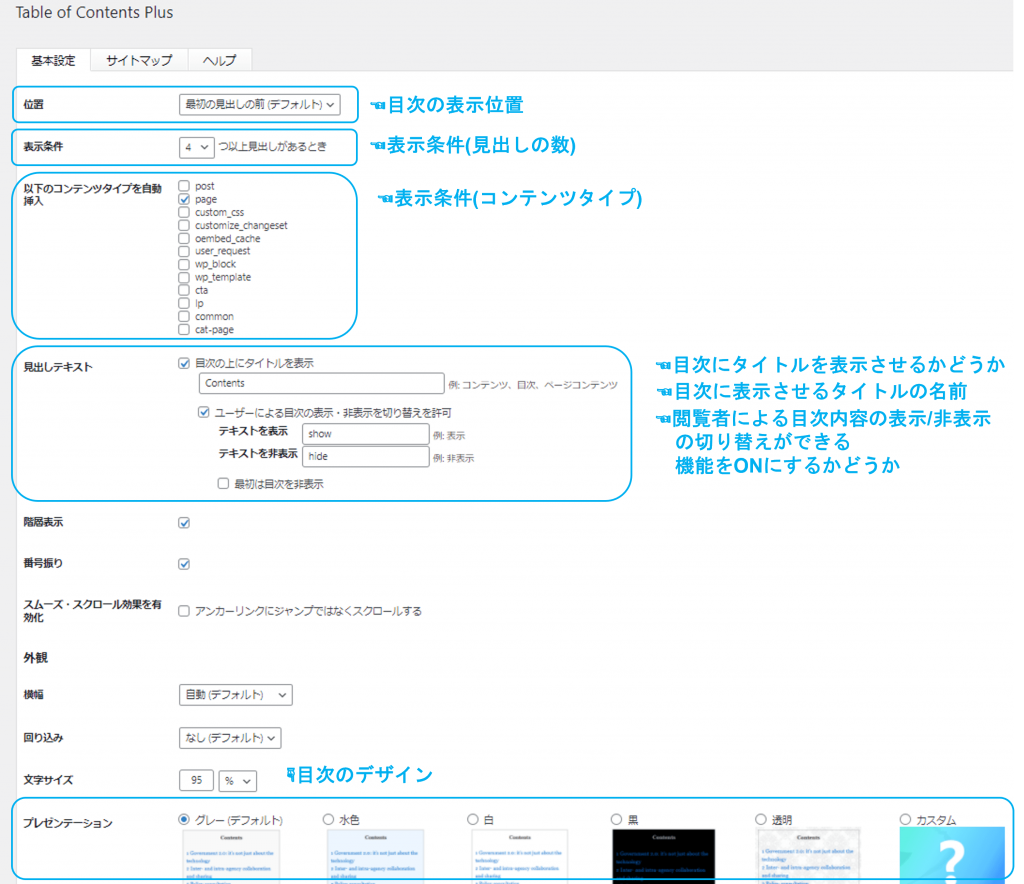
「Table of Contents Plus」で設定できる主な内容は次の通りです。
- 目次の表示位置 - 目次をページ内のどの位置に表示させるかを選択します。例:ページ内の最初の見出しの前に目次を表示させる。
- 表示条件(見出しの数) - 目次を表示させる条件として、最小見出しの数を選択します。例:見出しの数が3個以上の場合、目次を表示させる。
- 表示条件(コンテンツタイプ) - 目次を表示させるコンテンツを選択します。例:投稿記事ページには目次を表示させるが、固定ページには目次を表示させないようにする。
- 目次にタイトルを表示させるかどうか
- 目次に表示させるタイトルの名前
- 閲覧者による目次内容の表示/非表示の切り替えができる機能をONにするかどうか
- 目次のデザイン - 目次の枠線や背景色などのデザインを変更することができます。。
- 目次に表示させる見出しの種類の選択 - h1からh6の見出しのどの見出しを目次内に表示させるかを選択します。
「Table of Contents Plus」の基本設定画面です。
先ほど説明した1~7の設定をこちらの基本設定画面から行うことができます。

目次に表示させる見出し種類の選択は、上級者向け設定のところにあります。設定が完了したら、【設定を更新する】ボタンを押しましょう。

最後に設定が完了したら、投稿記事内に目次が生成されているか確認しましょう。

「Diver」では「Table of Contents Plus」を簡単にカスタマイズできます!
WordPressテーマの「Diver」にはプラグイン「Table of Contents Plus」をボタン操作で簡単にカスタマイズできます。

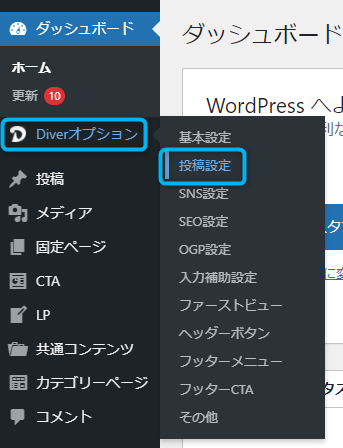
ワードプレスの管理画面から、Diverオプション>投稿設定を選択します。
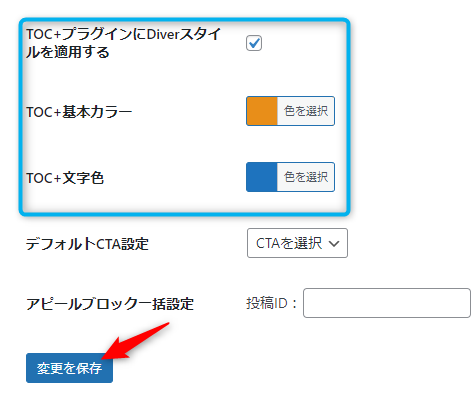
〔投稿設定〕の画面に移動したら、『TOC+プラグインにDiverスタイルを適用する』のところにチェックを入れましょう。
この操作のみで目次のデザインが綺麗になります。
枠線の色と文字の色は好きな色にカスタマイズすることもできます。

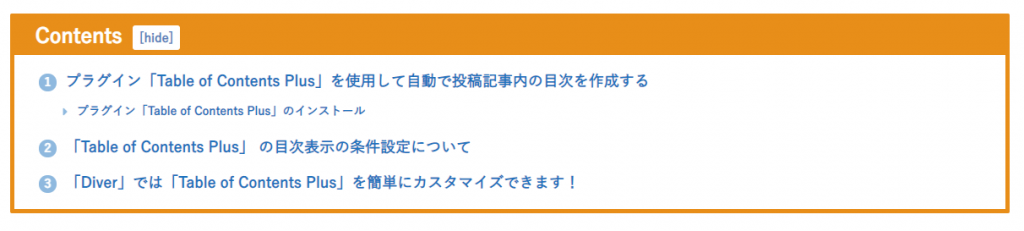
WordPressテーマの「Diver」でカスタマイズした目次はこちらです。

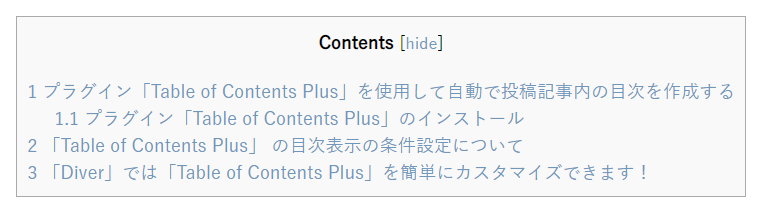
ちなみに、カスタマイズ前の目次はこちらです。

カスタマイズによってデザインがとても洗練されたものになりました。
WordPressテーマ「Diver」についてくわしく知りたい方は下のリンクをクリック